Vue教程01:HTML基础
01 Vue教程01:HTML基础
你好朋友,欢迎来到前端!如果你准备开发前端且有速成的要求,那么本教程一定不会让你失望的.今天我们将一起迈出学习网页开发的第一步.可能有些同学对HTML有所耳闻,但还不太清楚它到底是什么.其实,HTML就像建筑中的框架,让我们的网站出现了有肉没有血的内容.
友情提醒:初学前端的很大误区,就是以为很多东西需要背诵.这是不可取的.请尽情利用互联网,不会请立即上网查阅而不是冥思苦想!
本文目标
通过本文的学习,我们将了解HTML的基础知识,并掌握如何使用它们创建网页的基本结构.
课程内容不求过于深入; 希望你有丝滑的阅读体验.
课前准备:
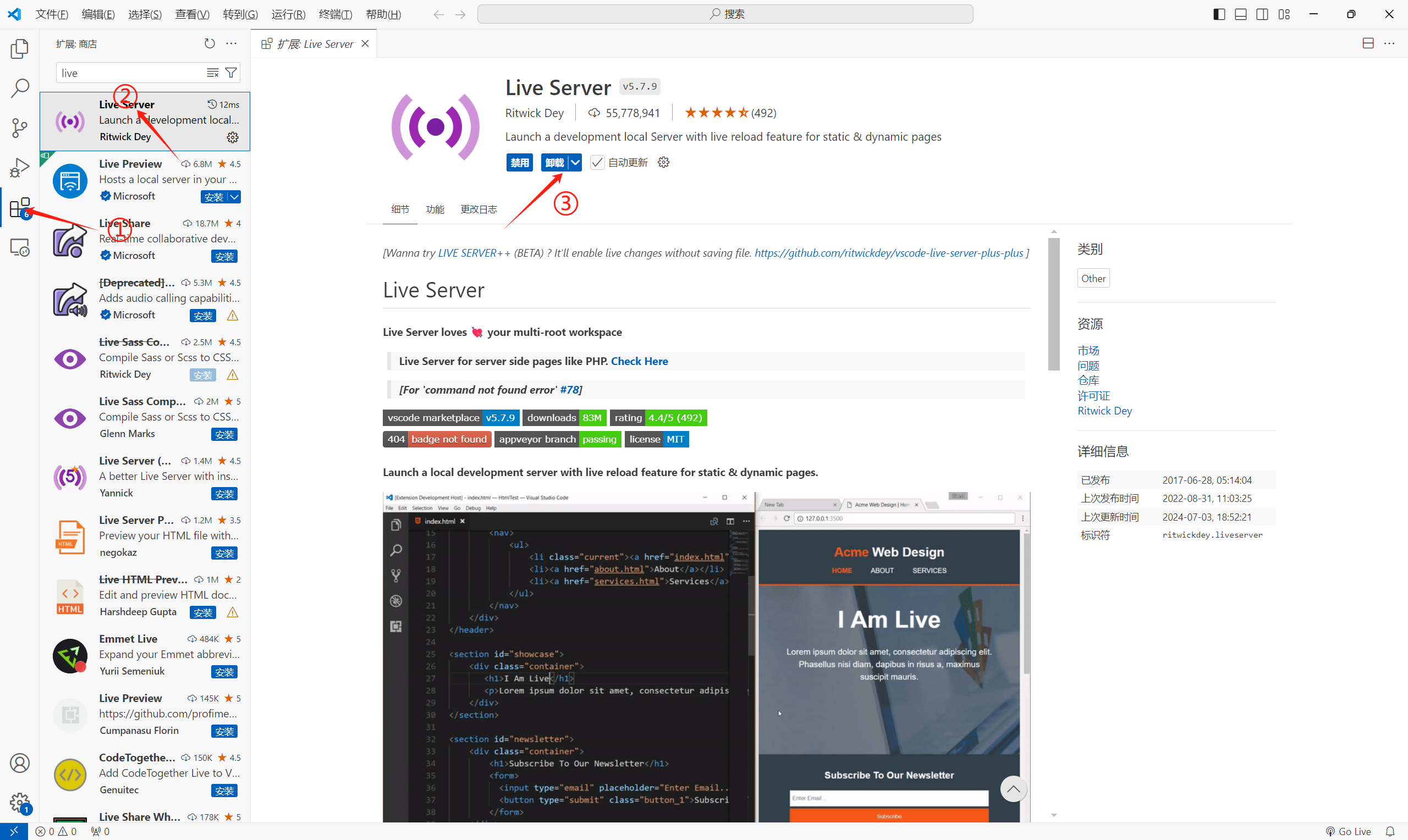
1.请安装好Vs code 并下载其中的live server插件;

2.推荐边看边做, 小练习的答案会在下期推出;
3.如果条件1无法满足,可以在该网站上进行调试:
https://codepen.io/team/Vue/embed/KKpRVvJ?default-tab=result&editable=true&theme-id=39028
第一章:HTML基础
1.1 什么是HTML
HTML,全称为 HyperText Markup Language(超文本标记语言),是用来描述网页内容结构的标记语言.它定义了网页的基本组成部分,例如文本、图像、视频、链接等.HTML文件通常以.html结尾,并且每个HTML页面都是由多个标签构成的结构化文档.
如果非要形象的说,那就是html更加接近于一个网站的骨架. 人的骨架具有以下几个特点: 很丑, 一般会被包装起来, 但是真的很重要没它不行. html完美的符合了这些特征.
1.2 HTML骨架
1.2.1 HTML文件结构
在你看的顺眼的文件夹中创造一个以.html为扩展名的文件;
输入感叹号,此时系统会给你提示,直接按出enter会显示以下代码:
1 |
|
<!DOCTYPE html>:声明文档类型,让浏览器识别HTML5标准;
<html>:根标签,表示整个HTML文档;
<head>:文档头部,包含页面的配置信息;
<body>:文档主体,网页的内容写在这里;
<body>:文档主体,网页的内容写在这里.
以上展示的是html的骨架标签. 咱们只要知道,html标签都是一头一尾框住中间代码的样子就行.
另外, 这一些属性设置, 比如lang,charset,name,content等,有兴趣可以自己查阅.
我们可以在body标签中添加一些内容,比如
1 | <body> |
现在我们在左侧文件栏右击文件,点击Open with Live Server,就可以看到网页了.
接下来所有的内容都可以在body标签中进行调试. 请确保live server生成的网址始终开启. 每次在源码中更改完成后, 按下Crtl + S 保存即可刷新网址, 呈现新的网页样式.
所有的标签都可以在MDN官网找到:
https://developer.mozilla.org/zh-CN/docs/Web/HTML
1.2.2 文本标签
<h1>-<h6>:标题标签,用于设置不同等级的标题.<p>:段落标签,用于分段文本.1
2
3
4
5
6
7
8
9
10
11
12
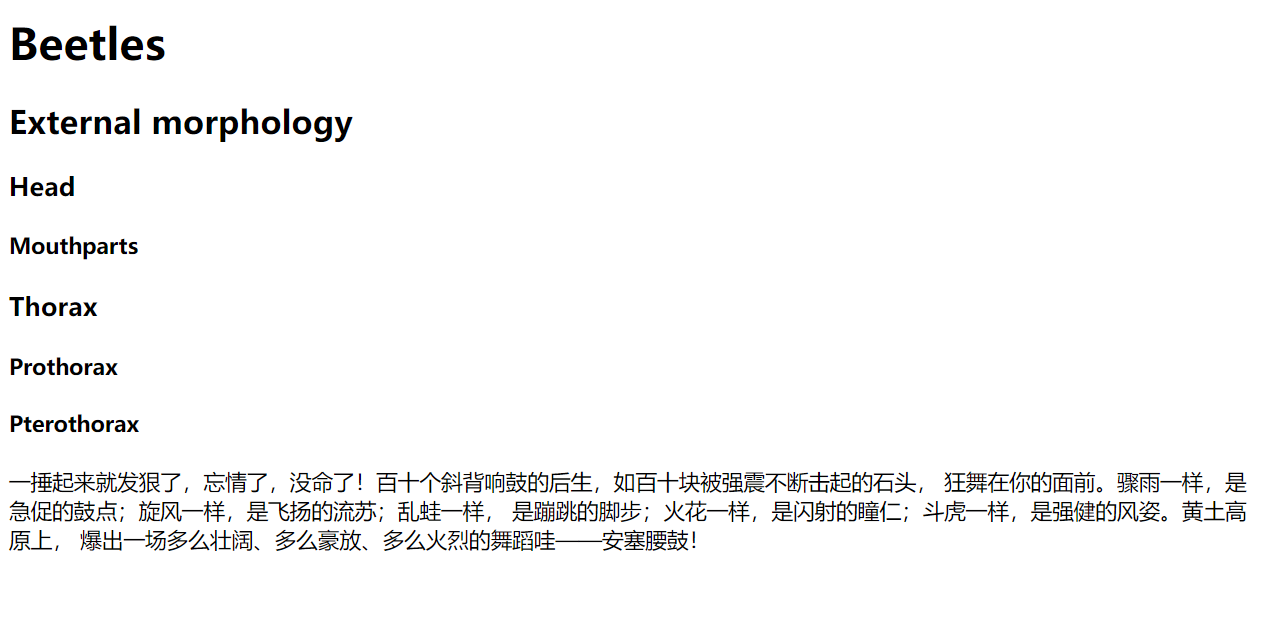
13<h1>Beetles</h1>
<h2>External morphology</h2>
<h3>Head</h3>
<h4>Mouthparts</h4>
<h3>Thorax</h3>
<h4>Prothorax</h4>
<h4>Pterothorax</h4>
<p>一捶起来就发狠了,忘情了,没命了!百十个斜背响鼓的后生,如百十块被强震不断击起的石头,
狂舞在你的面前.骤雨一样,是急促的鼓点;旋风一样,是飞扬的流苏;乱蛙一样,
是蹦跳的脚步;火花一样,是闪射的瞳仁;斗虎一样,是强健的风姿.黄土高原上,
爆出一场多么壮阔、多么豪放、多么火烈的舞蹈哇——安塞腰鼓!</p>
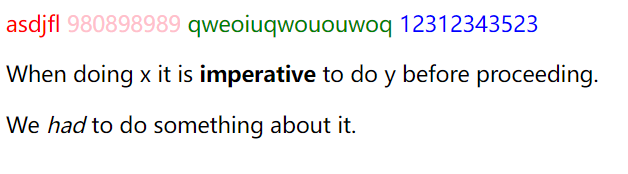
<span>:**行内元素**,用于包裹文本的特定部分.<strong>和<em>:分别表示加粗和强调.
1 | <span style="color: red;">asdjfl</span> |

虽然
<b>标签同样拥有加粗效果,但是已不推荐这么做,原因是<strong>的加粗是基于逻辑层面的,它成功地将逻辑和文本本身进行分离方便其他操作,而<b>标签没有. 详情请查看:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/strong
补充: 块级元素/行内元素/行内块元素
在本节中出现了新的概念”行内元素”. 那么, 什么是行内元素?与之相对的块级元素和行内块元素又是什么?
- 块级元素: 独占一行,可以通过
width和height来定义宽度和高度; - 行内元素: 不独占一行,不能设置宽高,适用于小范围的文本内容
- 行内块元素: 不独占一行,但是可以设置宽高(该类型在css处会详细说明)
| 元素类型 | 标签名称 | 用途描述 |
|---|---|---|
| 块级元素 | <div> |
通用容器,常用于布局 |
<p> |
段落 | |
<h1> - <h6> |
标题标签 | |
<ul>, <ol>, <li> |
列表和列表项 | |
<table>, <thead>, <tbody>, <tr>, <th>, <td> |
表格及其各部分 | |
<form> |
表单容器 |
| 元素类型 | 标签名称 | 用途描述 |
|---|---|---|
| 行内元素 | <span> |
通用行内容器 |
<a> |
超链接 | |
<strong>, <em>, <b>, <i> |
加粗、强调、斜体等文本样式标签 | |
<img> |
图片 | |
<br> |
换行 | |
<label> |
表单元素的标签 | |
<input>, <textarea>, <select>, <button> |
表单控件(部分行为上是行内块元素) | |
<code>, <kbd>, <samp> |
代码片段、键盘输入、输出样本 | |
<small>, <sub>, <sup> |
小号文本、下标、上标 |
1.2.3 图片
使用
<img>标签来插入图片.常用属性:
src:图片路径.alt:图片的替代文本,用于描述图片内容.alt会在图片无法显示是显露出来.虽然其可以为空,但是相信我,你最好还是写一下.
1 | <img src="https://0krblog.yqbirdmp.com/statics/avatar.png" alt="示例图片"> |
1.2.4 音频与视频
<audio>和<video>标签用于嵌入音频和视频内容.
1 | <audio controls> |
补充: 视听资源的3种引入方式
1.url引入
1 | <img src="https://0krblog.yqbirdmp.com/statics/avatar.png" alt="示例图片"> |

2.绝对路径引入(非常不推荐)
一种简单粗暴的方式,即双击图片,点击复制文件路径,最后把复制的路径拷贝到src属性中:
1 | <img src="D:\个人项目\公众号推文\Vue系列\代码\01-html与css\老东西.png" alt="示例图片"> |
唉🤓👆, 然后你就会看到这么个玩意儿:

如果你再对着浏览器按下Crtl + Shift + I组合技,你会发现浏览器偷偷摸摸地报错了:
1 | Not allowed to load local resource: |
这是因为浏览器出于安全性考虑,不允许网页直接加载本地文件(即 file:// 协议).所以最好还是通过1或3两种方法进行引入.
然而我想说的是, 这种方式本身就是非常不安全的.倘若你无意之间移动了图片(视频)的位置,那么这个地方立马就会无法显示,这对网站的游客来说无疑是场灾难.
3.相对路径引入(非常推荐)
相对路径引入图片是一种常见的文件引用方法,它基于当前文件的相对位置来定位目标资源。
- 如果图片与 HTML 文件位于同一目录中,可以直接使用图片文件名作为路径:

1 | <img src="老东西.png" alt="示例图片"> |
- 如果图片位于上级目录中,可以使用
..来表示上级目录。

1 | <img src="..\老东西.png" alt="示例图片"> |
- 如果图片位于当前目录的子目录中,需要在路径中包含子目录名称。

1 | <img src="III/老东西.png" alt="示例图片"> |

在构建一个项目时,一般我们都是在仅一个根文件夹中建立的. 通过相对路径引入(注:此处说的不仅仅是视听资源),不仅能够便于我们对项目进行维护(如更改图片等操作),还有方便查找/控制版本/测试等等, 优点数不胜数.知道该用哪个了吧!😤😤😤
第一种方式虽然也行,但是如果链接更换了,图床挂了怎么办? 所以说,还是把生死握在自己手里才好.
1.2.5 超链接
- 使用
<a>标签创建链接. - 常用属性:
href:链接目标地址.target:链接打开方式,如_blank表示在新窗口打开.
1 | <a href="https://0krblog.yqbirdmp.com/" target="_blank">我的个人博客,欢迎浏览!</a> |
1.2.6 表单
<form>标签用于创建表单.- 常见的表单元素包括
<input>、<button>、<select>等.
其中,属性placeholder可以设置表单中的默认值
1 | <form action="/submit" method="post"> |

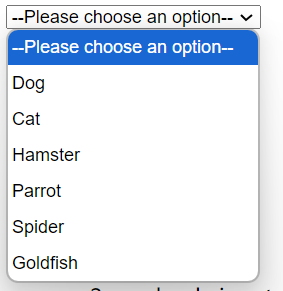
1 | <select name="pets" id="pet-select"> |

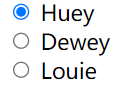
1 | <div> |

1.2.7 列表
- 无序列表
<ul>和有序列表<ol>. - 列表项使用
<li>标签.
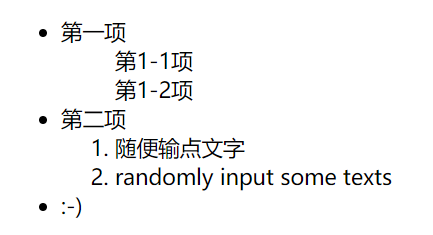
1 | <ul> |

1.2.8 表格
<table>标签用于创建表格,行用<tr>表示,单元格用<td>表示,表头单元格用<th>表示.
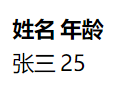
1 | <table> |

1.2.9 语义标签(了解即可)

语义化标签如
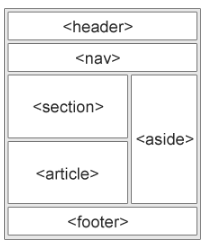
<header>、<footer>、<main>等有助于提升网页的可读性和可访问性.比如
<header>通常包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称等;<nav>表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接.导航部分的常见示例是菜单,目录和索引;<aside>表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响.其通常表现为侧边栏或者标注框(call-out boxes);<footer>元素表示最近一个章节内容或者根节点(sectioning root )元素的页脚.一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息;随着前端框架如 React、Vue 和 Angular 的流行,目前绝大部分的网站的头部,尾部都是由组件形式封装的.因此,除了方便帮助屏幕阅读器等辅助设备识别页面内容,优化SEO这两个优点之外,我暂时还没有想到其他值得关注的地方,因此注明本章了解即可.
1.2.10 特殊符号
有些特殊符号打不出来, 因此只能另外用代码表示.
| HTML源代码 | 显示结果 | 描述 |
|---|---|---|
| < | < | 小于号或显示标记 |
| > | > | 大于号或显示标记 |
| & | & | 可用于显示其它特殊字符 |
| " | “ | 引号 |
| ® | ® | 已注册 |
| © | © | 版权 |
| ™ | ™ | 商标 |
| | 不断行的空白 | |
<br> |
换行空白 |
小练习:创建一个个人简介网页
练习目标
- 理解并实践 HTML 的基本结构和常用标签。
- 学会使用文本标签、图片、音频、视频、超链接、列表、表格等。
任务要求
请按照以下要求创建一个简单的个人简介网页,文件名为 index.html。
- HTML 文件结构
- 创建一个完整的 HTML 文件,包含
<!DOCTYPE html>、<html>、<head>和<body>标签。 - 在
<head>中设置网页的标题为 “个人简介”。
- 创建一个完整的 HTML 文件,包含
- 文本标签
- 使用合适的标题标签(如
<h1>、<h2>)为页面添加标题。 - 使用段落标签
<p>添加关于你自己的简介。
- 使用合适的标题标签(如
- 图片
- 使用
<img>标签插入一张你的照片,确保使用相对路径引入图片。
- 使用
- 音频与视频
- 在网页中使用相对路径插入一段你喜欢的音频文件,使用
<audio>标签。 - 使用相对路径插入一段短视频,使用
<video>标签,确保设置为可控制播放。
- 在网页中使用相对路径插入一段你喜欢的音频文件,使用
- 超链接
- 添加一个超链接,链接到你喜欢的网站或你的社交媒体页面,使用
<a>标签。
- 添加一个超链接,链接到你喜欢的网站或你的社交媒体页面,使用
- 列表
- 使用有序列表
<ol>或无序列表<ul>来列出你的兴趣爱好。
- 使用有序列表
- 表格
- 创建一个简单的表格,包含以下内容:
- 表头:项目、描述
- 表格内容:你的一项技能或爱好及其描述。
- 创建一个简单的表格,包含以下内容: