如果说HTML是网页的骨架,那么CSS就是网页的皮肤. 通过设计不同的样式, 网页能够达到惊人的实现效果.
当然, 作为个人开发者, 如果你还觉得2024年需要自己设计并制作样式的话, 那就大错特错了. 本文会一步打通从原理到便捷实现的最快方式, 帮助你迅速掌握CSS技巧.
友情提醒:初学前端的很大误区,就是以为很多东西需要背诵.这是不可取的.请尽情利用互联网,不会请立即上网查阅而不是冥思苦想!
本文目标
速成CSS的基础知识,掌握如何使用它们基础地美化网页/增加样式;
掌握字体图标/组件库的下载和使用方式.
什么是CSS
CSS,全称为 Cascading Style Sheets(层叠样式表),用于控制网页的样式和布局。通过CSS可以定义文字颜色、大小、页面布局等,使页面更具视觉效果。
CSS样式内容
样式定义方式
内联样式:在HTML标签内使用style属性定义样式; 仅对当前标签产生影响。例如:
1
| <img src="/images/mountain.jpg" alt="" style="width: 300px; height: 200px;">
|
内部样式:在<style>标签内书写样式,通过选择器影响对应的标签; 可以对同一个页面中的多个元素产生影响。
例如:(此处大致理解何为样式即可, 不用在意实现)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="color:gold">23333</div>
<div class="becomeRed">qqqqqqqq</div>
</body>
<style>
.becomeRed{
color: red;
width: 20px;
height: 100px;
background-color: blueviolet;
}
</style>
</html>
|

外部样式:通过链接外部CSS文件,实现样式的复用; 可以对多个页面产生影响。
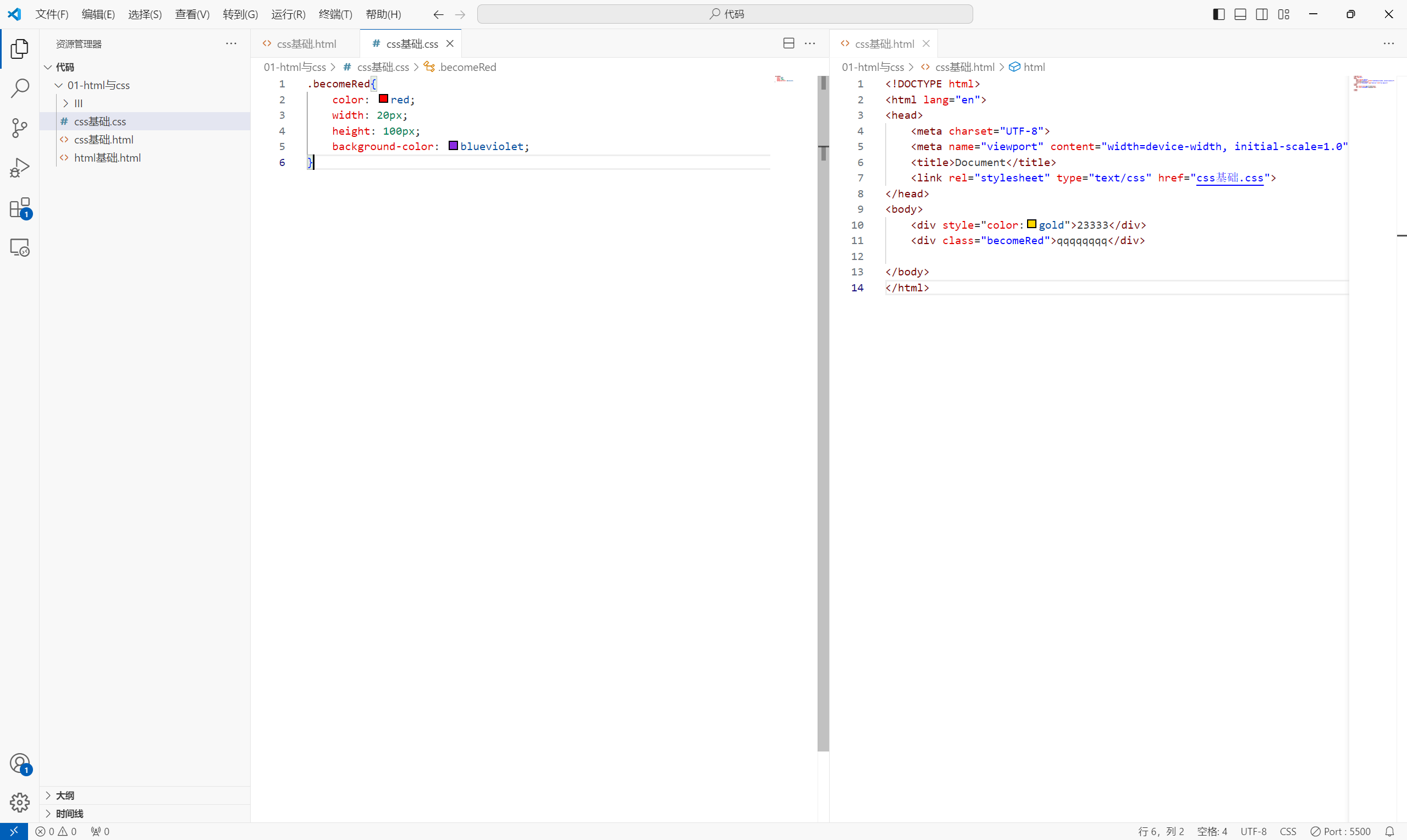
实际操作起来很简单, 就是把上面<style>标签中的代码剪切到一个新的CSS文件中, 然后在html的head部分引入链接即可.
引入链接的代码:
1
| <link rel="stylesheet" type="text/css" href="xxxx.css">
|
非常推荐大家这么做, 因为这就是我们一直推崇**”高内聚, 低耦合”**思想.

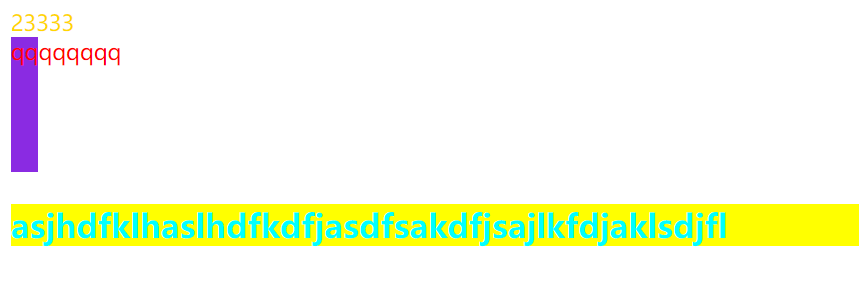
运行效果与前同.
选择器
CSS 选择器用于选择 HTML 元素,便于为其添加样式。掌握选择器能够帮助你根据 HTML 结构来定制化样式,从而实现更加灵活和细致的页面设计。(顾名思义, 就是把你要改变样式的标签挂上选择器, 不就是选择了样式嘛?)
- 标签选择器、类选择器、ID选择器、组合选择器等。
- 优先级由高到低:行内样式 > ID选择器 > 类选择器 > 标签选择器。
注: 此处熟悉原理, 知道大概有这么一些属性来规定样式就行了. 实际操作的时候, 请托管给GPT, 或者查阅MDN官网以获取更详细的了解.
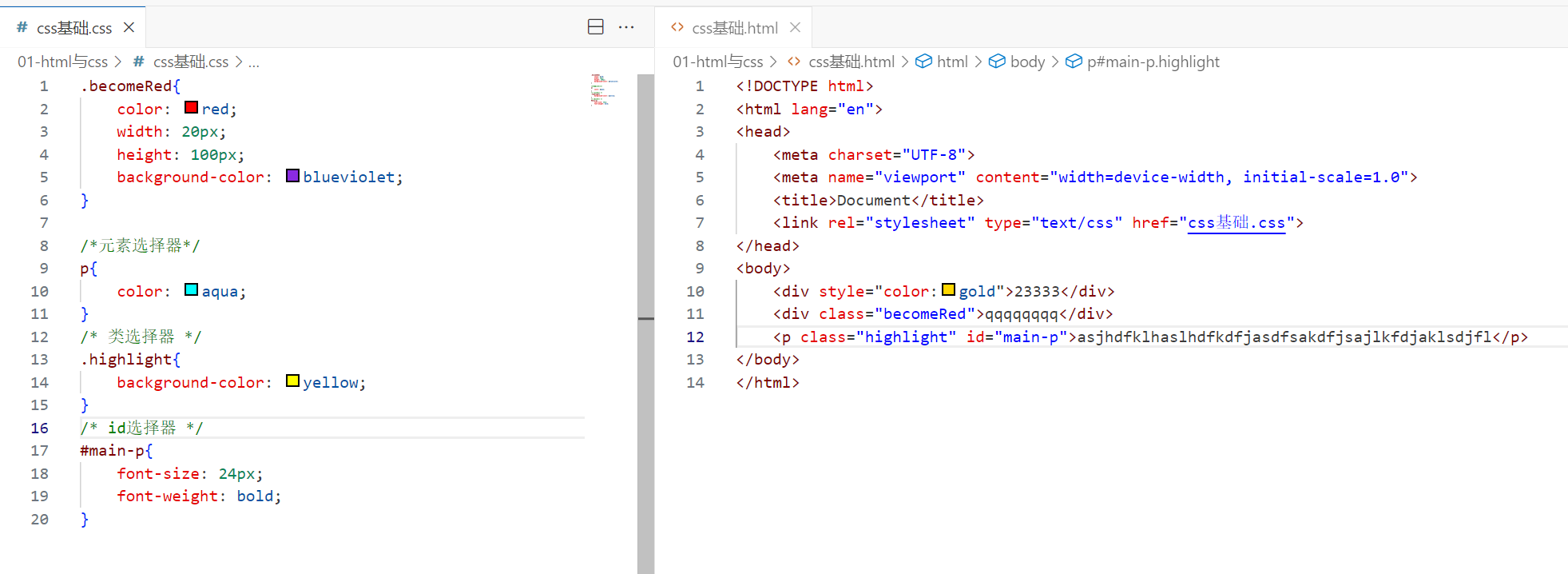
简单选择器
简单选择器用于选择单个元素、类、ID 等。它们是 CSS 中最常用的选择器,适合基础样式的定义。
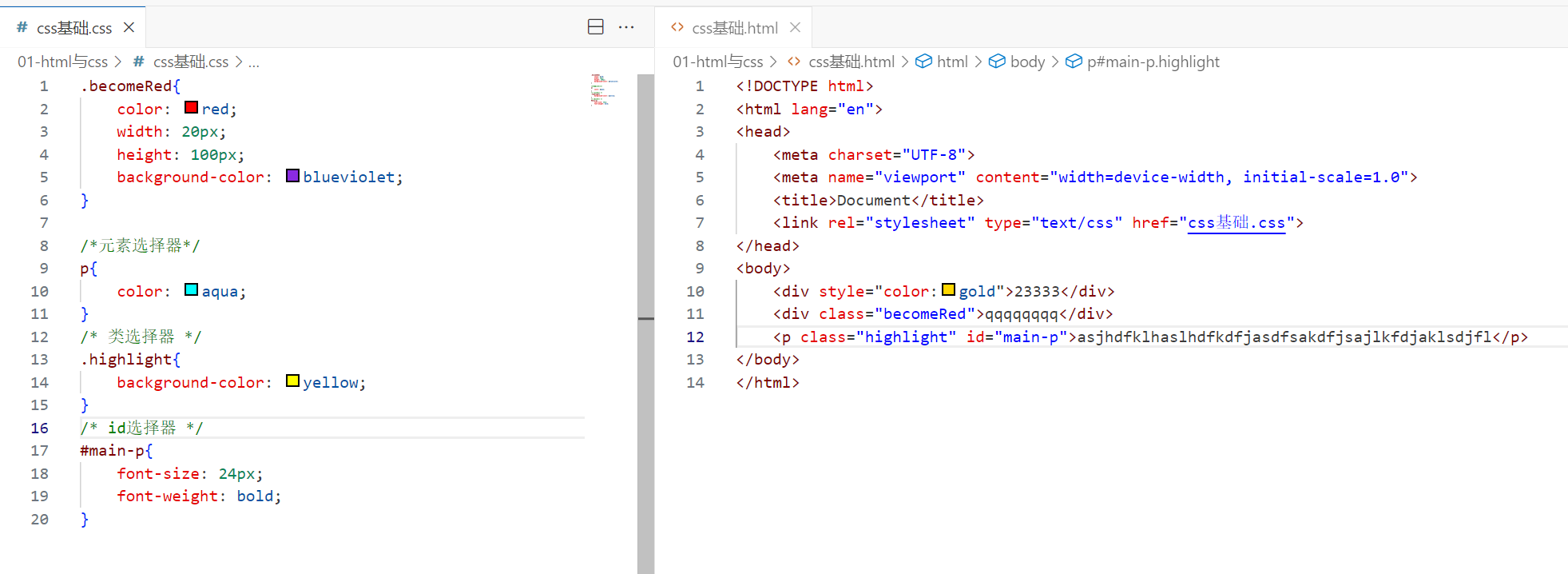
元素选择器:直接选择 HTML 元素,例如 p、h1、div 等。所有该类型的元素都会应用指定的样式。
类选择器:使用 . 符号选择类名相同的元素。可以将相同样式应用于多个元素。
ID 选择器:使用 # 符号选择具有指定 ID 的唯一元素。一个页面中 ID 应该是唯一的。


组合选择器
考虑到阅读的流畅度, 接下来部分仅会给出CSS代码和实现效果, HTML代码请读者自行设计/脑补.
组合选择器可以组合多种选择器来创建更复杂的选择条件,适合更有层次和复杂的结构样式。
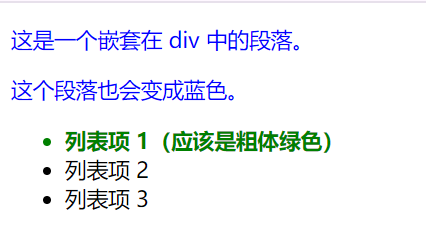
示例任务:
为嵌套在 `div` 中的 `p` 元素和 `ul` 中的第一个 `li` 元素设置不同的样式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组合选择器示例</title>
<style>
div p {
color: blue;
font-size: 16px;
}
ul > li:first-child {
font-weight: bold;
color: green;
}
</style>
</head>
<body>
<div>
<p>这是一个嵌套在 div 中的段落。</p>
<p>这个段落也会变成蓝色。</p>
</div>
<ul>
<li>列表项 1(应该是粗体绿色)</li>
<li>列表项 2</li>
<li>列表项 3</li>
</ul>
</body>
</html>
|

属性选择器
属性选择器通过 HTML 元素的属性值来选择元素,适合对有特定属性的元素添加样式。
基本属性选择器:选择带有特定属性的元素。
1
2
3
| a[target] {
color: blue;
}
|
指定属性值的选择器:选择具有特定属性和值的元素。
1
2
3
| input[type="text"] {
border: 1px solid gray;
}
|
前缀属性选择器:选择属性值以特定字符串开头的元素。
1
2
3
| a[href^="https"] {
color: green;
}
|
后缀属性选择器:选择属性值以特定字符串结尾的元素。
1
2
3
| img[src$=".jpg"] {
border: 1px solid black;
}
|
包含属性选择器:选择属性值中包含特定字符串的元素。
1
2
3
| a[href*="example"] {
color: purple;
}
|
示例任务:
为 `type="text"` 的输入框设置边框颜色.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器示例</title>
<style>
input[type="text"] {
border: 2px solid #4CAF50;
padding: 8px;
}
</style>
</head>
<body>
<form>
<label for="name">姓名:</label>
<input type="text" id="name" placeholder="请输入你的姓名">
<label for="email">邮箱:</label>
<input type="email" id="email" placeholder="请输入你的邮箱">
</form>
</body>
</html>
|

伪类选择器
伪类选择器用于选择元素的特定状态(如鼠标悬停时、选中时等),使页面在不同状态下更具交互性。
示例任务:
为链接添加伪类选择器样式,当鼠标悬停在链接上时,文字颜色改变;并为无序列表的偶数项设置背景色。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器示例</title>
<style>
a:hover {
color: red;
}
ul li:nth-child(even) {
background-color: #f0f0f0;
}
</style>
</head>
<body>
<p>请访问 <a href="https://example.com">我们的官网</a> 以获取更多信息。</p>
<ul>
<li>项目 1</li>
<li>项目 2</li>
<li>项目 3</li>
<li>项目 4</li>
</ul>
</body>
</html>
|

伪元素选择器
伪元素选择器用于选择元素的某些特定部分(如首字母、首行等),适合细节设计。
示例任务:
使用伪元素在标题的开头插入装饰符号,并将段落的第一个字母加大字号和颜色来增强视觉效果。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器示例</title>
<style>
h2::before {
content: "★ ";
color: gold;
font-size: 1.5em;
}
p::first-letter {
font-size: 2em;
color: #4CAF50;
font-weight: bold;
}
</style>
</head>
<body>
<h2>欢迎来到我的网页</h2>
<p>这里展示了伪元素选择器的效果,你可以看到第一个字母被放大,且颜色更为突出。</p>
</body>
</html>
|

颜色
1
2
3
4
|
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
|
温馨提示: 使用微信或者QQ在电脑端截图, 可以轻松查看颜色的RGB哦~
文本
- CSS 文本属性用于设置文本的样式,包括对齐、装饰、缩进等。常见的文本属性有
text-align、text-decoration、text-indent 等。
text-align: center:让文本居中对齐。text-decoration: underline:添加下划线效果。text-indent: 20px:在段落首行缩进 20 像素。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本示例</title>
<style>
.center-text {
text-align: center;
}
.underline-text {
text-decoration: underline;
}
.indented-text {
text-indent: 20px;
}
</style>
</head>
<body>
<p class="center-text">这段文字居中显示。</p>
<p class="underline-text">这段文字带有下划线。</p>
<p class="indented-text">这段文字有20像素的首行缩进。</p>
</body>
</html>
|

补充: 网页的各种度量单位及其含义
| 单位 |
描述 |
| px |
设备上的像素点 |
| % |
相对于父元素的百分比 |
| em |
相对于当前元素的字体大小 |
| rem |
相对于根元素的字体大小 |
| vw |
相对于视窗宽度的百分比 |
| vh |
相对于视窗高度的百分比 |
字体
- 常见字体属性:
font-family、font-size、font-weight等.
font-family: 设置字体为 Times New Roman 或类似的衬线字体。font-size: 24px: 增大字体大小到 24 像素。font-weight: bold: 设置字体加粗。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体示例</title>
<style>
.serif-font {
font-family: "Times New Roman", Times, serif;
}
.large-font {
font-size: 24px;
}
.bold-text {
font-weight: bold;
}
</style>
</head>
<body>
<p class="serif-font">这是带有衬线的字体。</p>
<p class="large-font">这是较大的字体。</p>
<p class="bold-text">这是加粗的文本。</p>
</body>
</html>
|

背景
background-color、background-image等属性,用于设置背景颜色和背景图片。
background-color: lightblue:将背景颜色设置为浅蓝色。background-image:添加背景图片,并设置 background-size: cover 和 background-repeat: no-repeat 来适应容器大小。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景示例</title>
<style>
.bg-color {
background-color: lightblue;
}
.bg-image {
background-image: url('https://example.com/image.jpg');
background-size: cover;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bg-color">
<p>这是一个有浅蓝色背景的段落。</p>
</div>
<div class="bg-image">
<p>这是一个有背景图片的段落。</p>
</div>
</body>
</html>
|

边框
border和border-radius属性,用于设置元素的边框和圆角效果。
border-width, border-style, border-color:设置边框宽度、样式为实线、颜色为黑色。border: 3px dashed red:使用合并写法,设置 3 像素的红色虚线边框。border-radius: 将矩形的边框生成为不同程度的圆角
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框示例</title>
<style>
.solid-border {
border-width: 2px;
border-style: solid;
border-color: black;
}
.dashed-border {
border: 3px dashed red;
}
</style>
</head>
<body>
<p class="solid-border">这是一个有 2 像素黑色实线边框的段落。</p>
<p class="dashed-border">这是一个有 3 像素红色虚线边框的段落。</p>
</body>
</html>
|

*元素展示格式
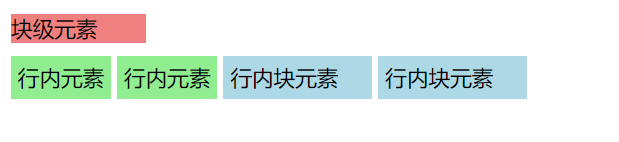
此处就是上节讲到的行内块标签的来源. 事实上, 通过改变display属性, 所有的标签都可以改变元素性质.只是有的时候会不管用
display属性可以控制元素的显示类型,如block、inline、none等。
display: block:块级元素会独占一行,可以设置宽度、边距等,且上下堆叠。display: inline:行内元素不会换行,宽度由内容决定,且不会影响相邻元素的位置。display: inline-block:行内块元素既不会换行也不会独占一行,同时可以设置宽度和高度,适合在行内展示具有宽高的块状元素。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素展示格式示例</title>
<style>
.block-element {
display: block;
width: 100px;
background-color: lightcoral;
margin: 10px 0;
}
.inline-element {
display: inline;
background-color: lightgreen;
padding: 5px;
}
.inline-block-element {
display: inline-block;
width: 100px;
background-color: lightblue;
padding: 5px;
}
</style>
</head>
<body>
<div class="block-element">块级元素</div>
<span class="inline-element">行内元素</span>
<span class="inline-element">行内元素</span>
<div class="inline-block-element">行内块元素</div>
<div class="inline-block-element">行内块元素</div>
</body>
</html>
|

padding用于设置元素内部边距,margin用于设置外部边距。
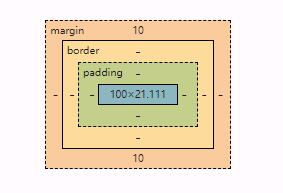
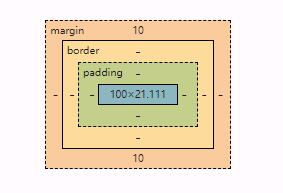
盒子模型(CSS Box Model)
CSS 盒子模型是网页中所有元素的布局基础,包括四个部分:内容 (content)、内边距 (padding)、边框 (border)、外边距 (margin)。
- **内容 (Content)**:元素的实际内容区域。
- **内边距 (Padding)**:内容与边框之间的空间。
- **边框 (Border)**:环绕内容和内边距的边框。
- **外边距 (Margin)**:元素与外部元素之间的空间。

注意:在盒子模型中,元素的总宽度和高度计算公式为 总宽度 = width + padding + border + margin 和 总高度 = height + padding + border + margin。
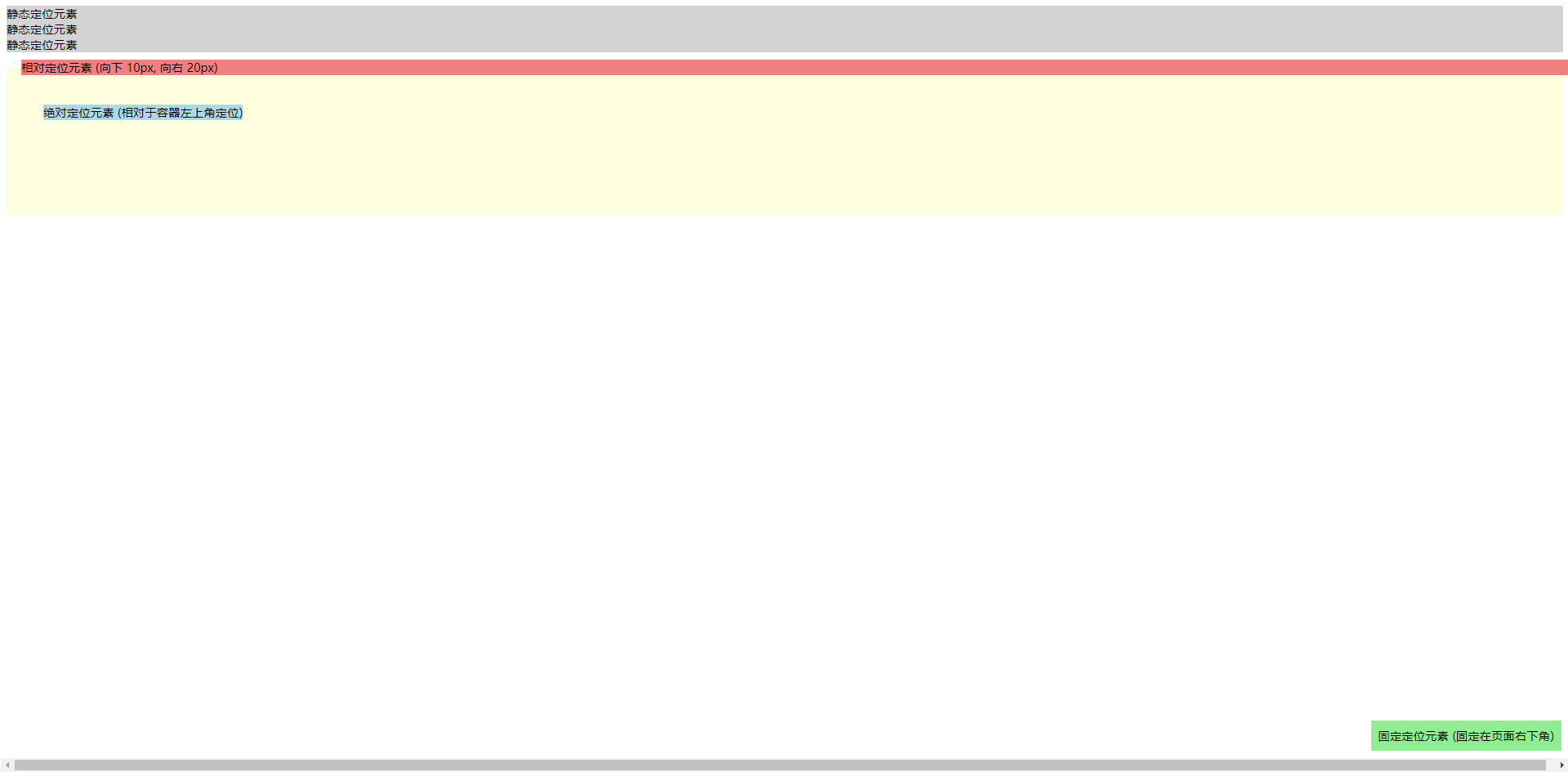
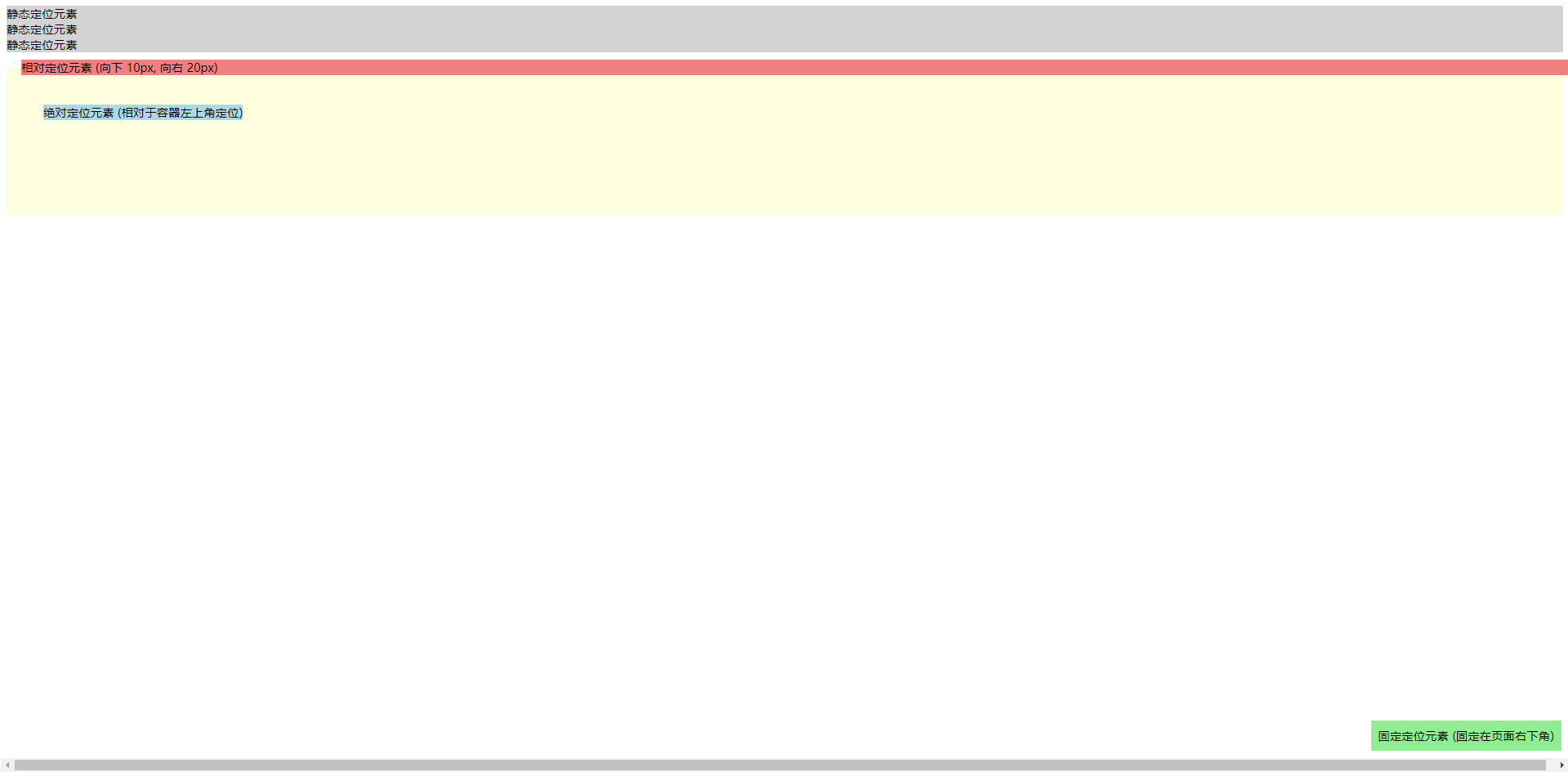
*位置(position)
position 属性用于控制元素的定位方式,常见的值包括 static、relative、absolute 和 fixed。
- static:默认值,元素按正常文档流排列,不进行定位。
- relative:相对定位,元素位置相对于其正常位置偏移。
- absolute:绝对定位,元素相对于最近的非
static 祖先元素定位。
- fixed:固定定位,元素相对于浏览器窗口固定,不会随滚动条移动。
子绝父相: 指父标签是相对定位时, 子标签的绝对定位才是按照父标签的边框筛选的, 否则是按照DOM进行定位.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position 属性示例</title>
<style>
.static-box {
position: static;
background-color: lightgrey;
}
.relative-box {
position: relative;
top: 10px;
left: 20px;
background-color: lightcoral;
z-index: 1;
}
.absolute-box {
position: absolute;
top: 50px;
left: 50px;
background-color: lightblue;
}
.fixed-box {
position: fixed;
bottom: 10px;
right: 10px;
background-color: lightgreen;
padding: 10px;
}
.container {
position: relative;
height: 200px;
background-color: lightyellow;
}
</style>
</head>
<body>
<div class="static-box">静态定位元素</div>
<div class="static-box">静态定位元素</div>
<div class="static-box">静态定位元素</div>
<div class="relative-box">相对定位元素 (向下 10px, 向右 20px)</div>
<div class="container">
<div class="absolute-box">绝对定位元素 (相对于容器左上角定位)</div>
</div>
<div class="fixed-box">固定定位元素 (固定在页面右下角)</div>
</body>
</html>
|

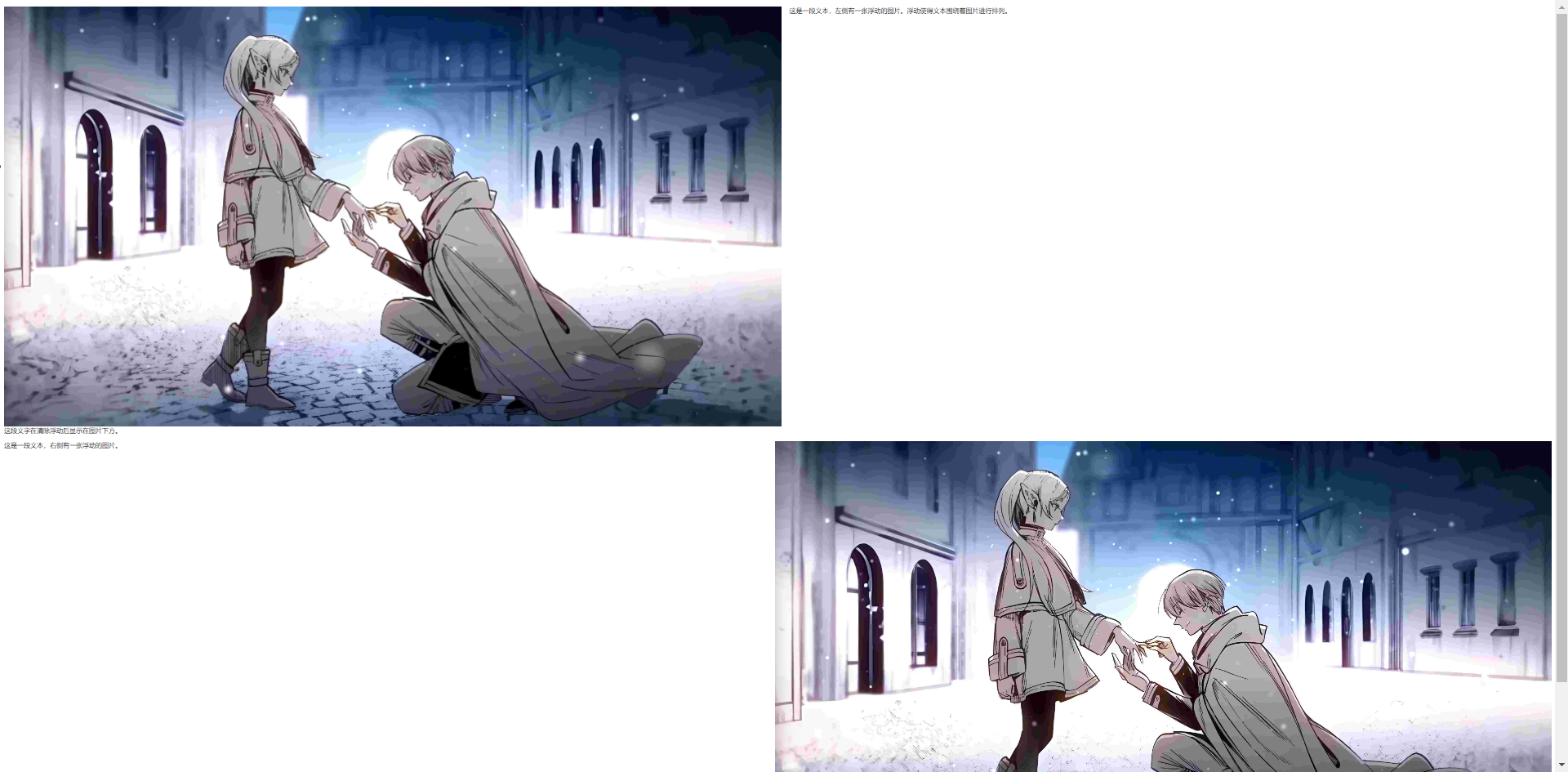
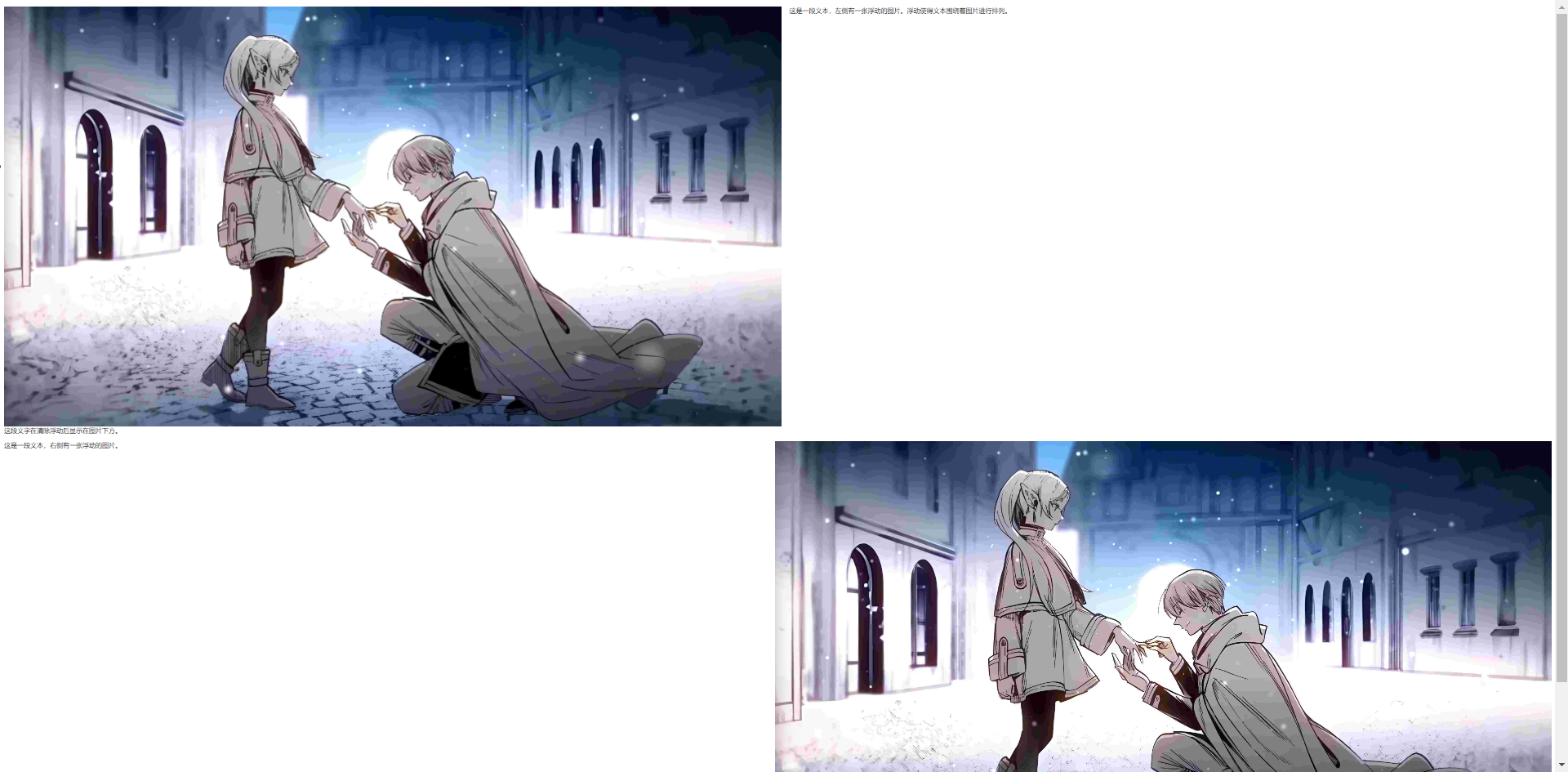
浮动(了解)
浮动属性用于让元素脱离正常文档流,允许文本和其他行内元素环绕它。常用于多列布局和图文混排中。
- float: 允许元素向左或向右浮动,使其他内容环绕在其周围。
- clear: 用于控制浮动元素的清除,防止其后续元素的内容被浮动元素影响。
就我浅薄的搭建原生CSS的经验来看, 浮动确实不常用, 缺点很多而且非常容易被替代. 因此在此处注明了解即可.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动示例</title>
<style>
.float-left {
float: left;
margin-right: 20px;
}
.float-right {
float: right;
margin-left: 20px;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div>
<img class="float-left" src="xxxxx/xxxxx.jpg" alt="示例图片">
<p>这是一段文本,左侧有一张浮动的图片。浮动使得文本围绕着图片进行排列。</p>
<p class="clear">这段文字在清除浮动后显示在图片下方。</p>
</div>
<div>
<img class="float-right" src="https://via.placeholder.com/100" alt="示例图片">
<p>这是一段文本,右侧有一张浮动的图片。</p>
</div>
</body>
</html>
|

补充:子绝父相的由来
清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个 “子绝父相” 太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位。
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
- 父盒子需要加定位限制子盒子在父盒子内显示
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位。
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,“子绝父绝” 也会遇到。
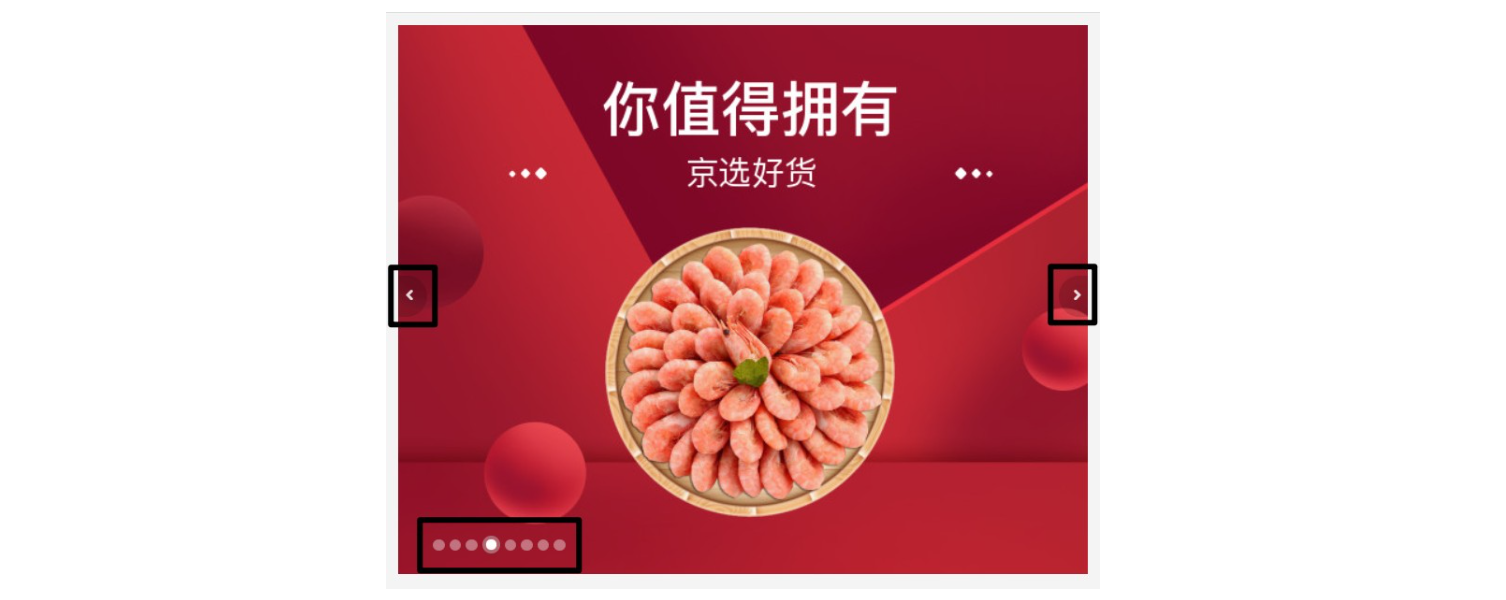
思考:为什么非要用定位?浮动不可以吗?
答案:用浮动做某些布局远远没有定位简单和方便!例如,轮播图。

- 左右两边的图片切换按钮,利用浮动也可以做。但是,假如放置图片的盒子是在切换按钮之前添加的,那么根据浮动元素只能影响后面盒子的特性,切换按钮就只可能在图片底部之下,不可能浮于图片之上!
- 就算切换按钮用浮动实现了,但是左下角的轮播序号点图如果也用浮动实现,结果就是轮播序号点图会与切换按钮在一行并排浮动!
可见,浮动单纯用于左右排列盒子是非常适合的,但是用于空间层次上排列盒子就不适合了!应该用定位实现。
*Flex布局
Flexbox(弹性盒子布局)是一种一维布局模型,可以更容易地对齐和分配元素的空间。Flexbox 提供了更多的控制元素的对齐方式、排列方向以及如何处理元素溢出等功能。
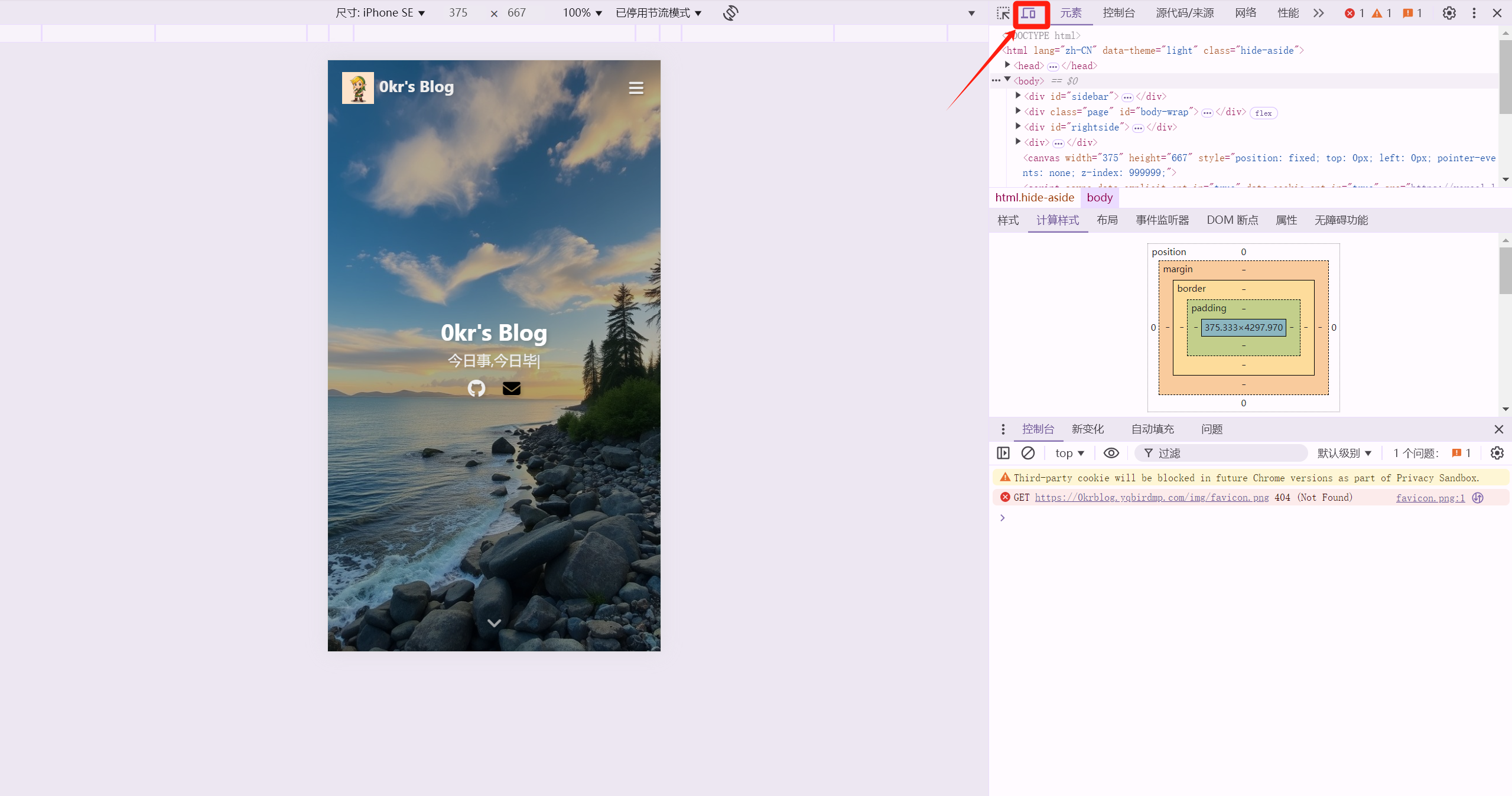
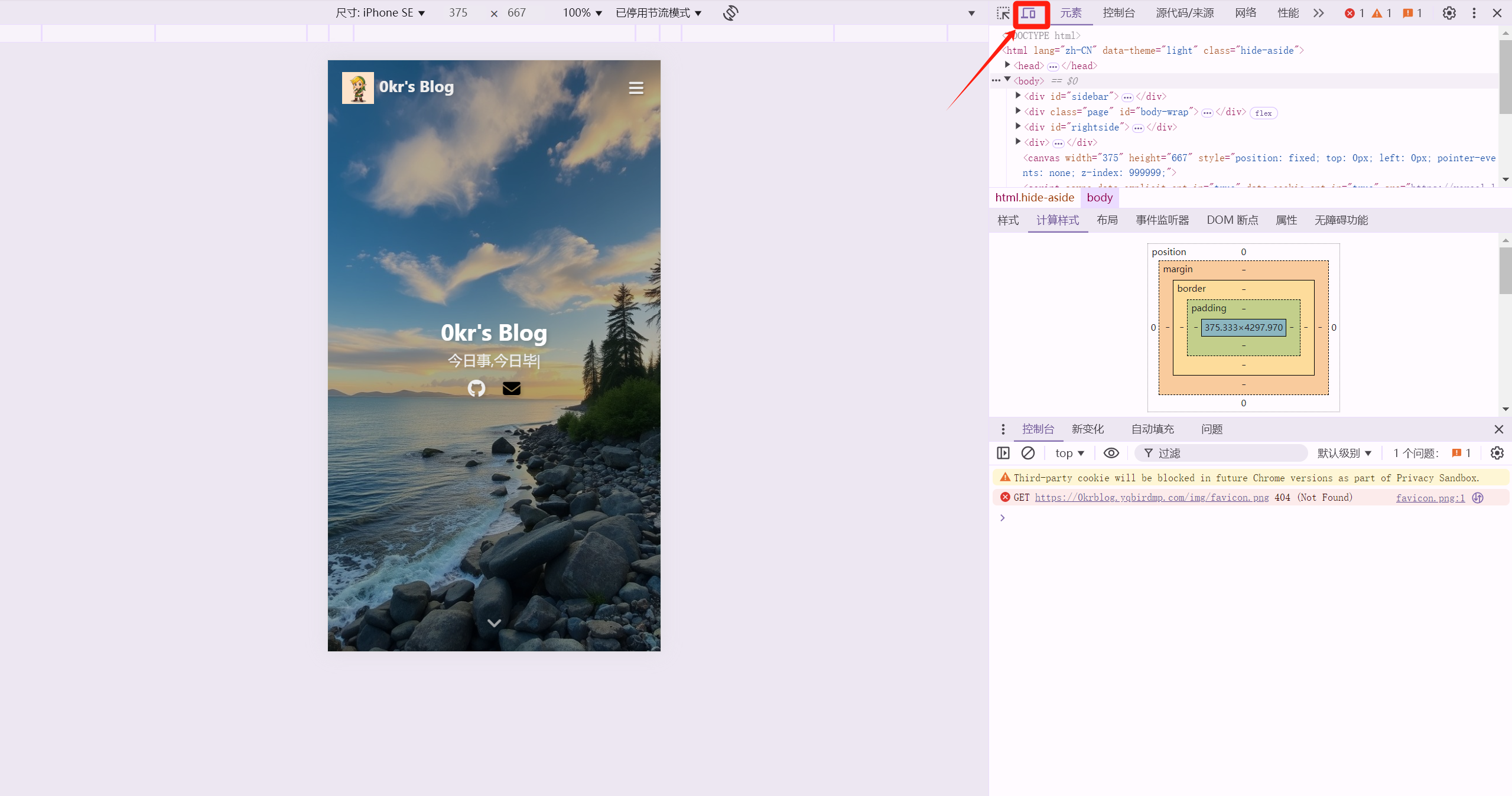
在网页中,按住Crtl+Shift+I或单击右键选择检查 即可显示网页的布局;点击这个按钮即可模拟移动端布局。

Flexbox 常见属性:
- display: flex:将父容器定义为弹性容器。
- flex-direction:定义主轴方向,决定子元素的排列方向。
- justify-content:定义主轴方向上的对齐方式。
- align-items:定义交叉轴方向上的对齐方式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex 布局示例</title>
<style>
.flex-container {
display: flex;
justify-content: space-between;
align-items: center;
height: 100px;
background-color: lightgray;
}
.flex-item {
background-color: lightblue;
padding: 10px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">项目 1</div>
<div class="flex-item">项目 2</div>
<div class="flex-item">项目 3</div>
</div>
</body>
</html>
|
*响应式布局
响应式布局是一种能够根据屏幕大小动态调整网页布局的设计方法。CSS 中常用的响应式技术包括 @media 媒体查询,它允许我们为不同的屏幕宽度、设备类型设置不同的样式。
- 响应式设计适应不同设备的屏幕宽度。
- 使用媒体查询实现布局变化。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式布局示例</title>
<style>
.container {
display: flex;
flex-wrap: wrap;
}
.box {
background-color: lightcoral;
padding: 20px;
margin: 10px;
width: 30%;
}
@media (max-width: 600px) {
.box {
width: 100%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="box">盒子 1</div>
<div class="box">盒子 2</div>
<div class="box">盒子 3</div>
</div>
</body>
</html>
|

*快速实现
实际上之前我们也提到, 都快2025年了不可能还要大量的人去做那些重复设计CSS的工作(显然大部分的样式差别不是很大)。因此,虽然放在这里会显得不合时宜,但是我仍然要介绍组件库和字体图标的存在。
字体图标 (Icon Fonts)
定义:
实际上就是用控制字体的方法控制图案的大小和颜色。
常见的字体图标库:
- Font Awesome: 最常用的字体图标库,包含成千上万的图标,广泛用于网站和应用中。
- Iconfont: 阿里巴巴推出的字体图标库,支持国内开发者使用,图标种类多样,并且提供了在线图标生成工具。
- Material Icons: Google 提供的字体图标库,符合 Material Design 设计规范,适合现代应用和网站。
优点:
- 轻量化:字体图标可以与文字一起加载,避免了图像文件的额外请求,提升页面加载速度。
- 可缩放:字体图标与文本一样,可以根据父容器的大小进行缩放,而不失真。
- 可定制性强:通过 CSS 可以轻松调整字体图标的颜色、大小、旋转等样式。
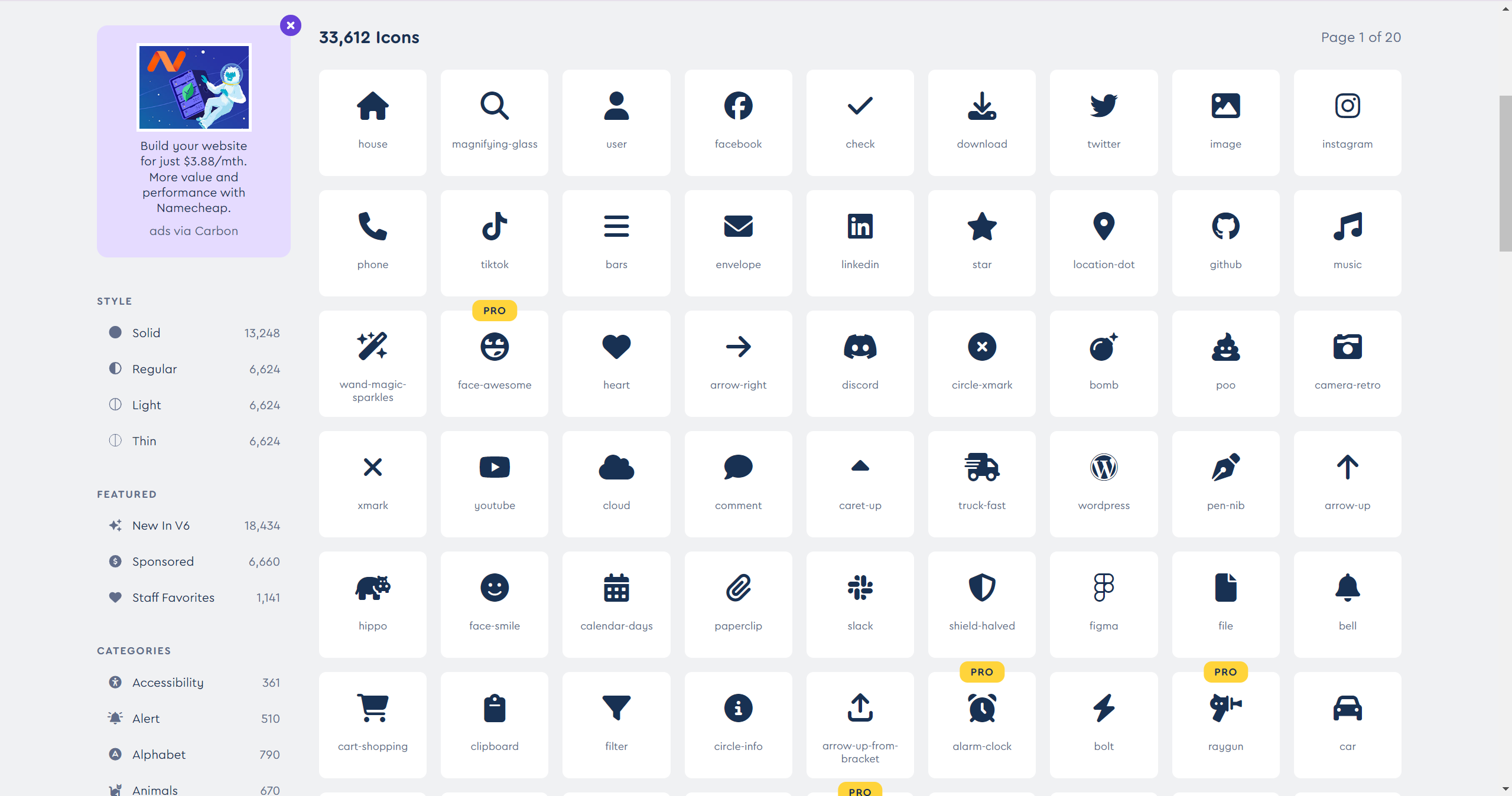
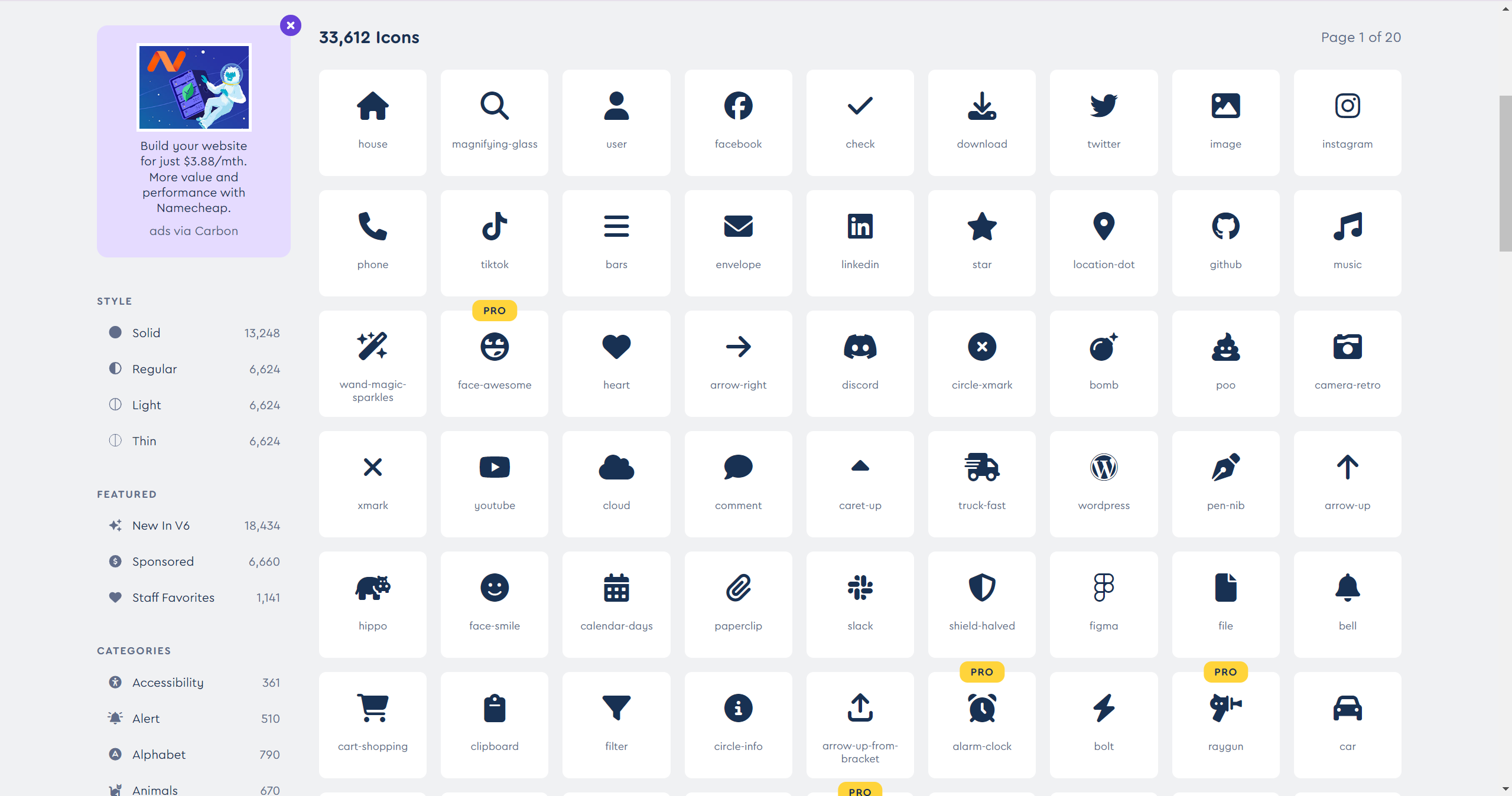
使用示例: 假设我们使用 Font Awesome (https://fontawesome.com/search)来显示一个社交媒体图标:
引入 Font Awesome 的 CSS 文件:(其余字体库的CSS文件同样在网络上可以搜到)
1
| <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
|
使用图标:
1
| <i class="fab fa-facebook"></i>
|
这段代码会显示一个 Facebook 图标,开发者只需要通过 class 来控制使用哪个图标,不需要关注图标的图片文件和大小。
自定义图标颜色和大小:
1
| <i class="fab fa-facebook" style="color: blue; font-size: 50px;"></i>
|
这将显示一个蓝色的大号 Facebook 图标。

实际上,字体图标库里撑的上是琳琅满目;完美解决了前端工程师从头开始画图或者代码搭建的痛点。

组件库 (Component Library)
定义:
组件库是一个预先设计、构建和封装好的 UI 组件集合,供开发者在构建前端应用时直接使用。它们通常包括各种可复用的元素,如按钮、输入框、弹窗、表格、导航栏等,目的是提高开发效率,减少重复工作。
常见的组件库:
- Element UI: 一个基于 Vue.js 的组件库,提供了丰富的 UI 组件和配套功能,适用于后台管理系统等应用。
- Ant Design: 一个设计规范清晰、功能强大的 React 组件库,适用于企业级应用开发。
- Bootstrap: 一个广泛使用的 CSS 和 JavaScript 组件库,基于响应式设计,适用于移动端和桌面端。
- Vuetify: 适用于 Vue.js 的组件库。
以下是几点忠告:
- 一般只需要使用一个组件库就行了,不推荐同时使用两个组件库;
- 请一定先分辨组件库适用于哪种框架!比如,对于小程序开发来说,以上组件库都是不适用的,得另外重新再找。
- 阅读使用文档会很有帮助!
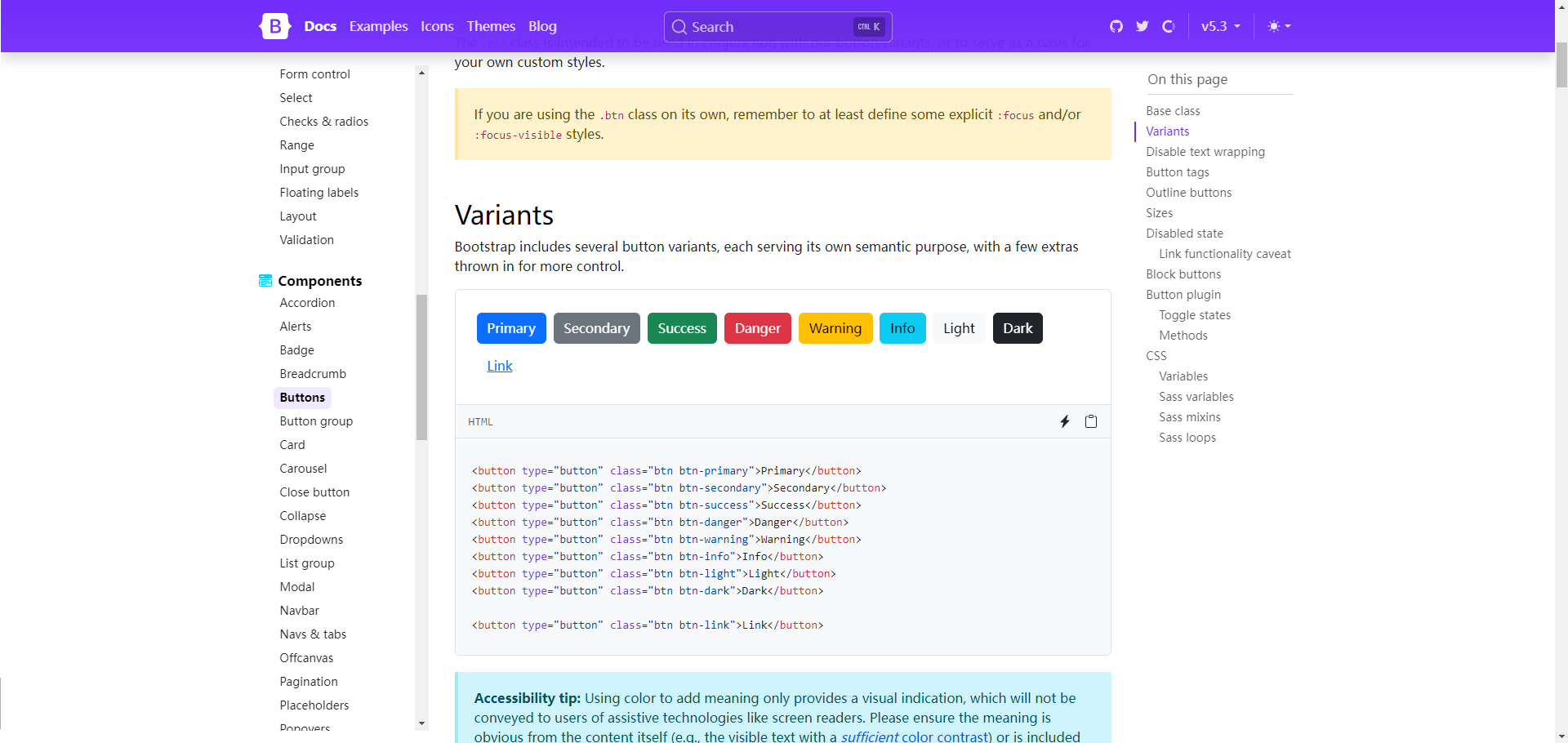
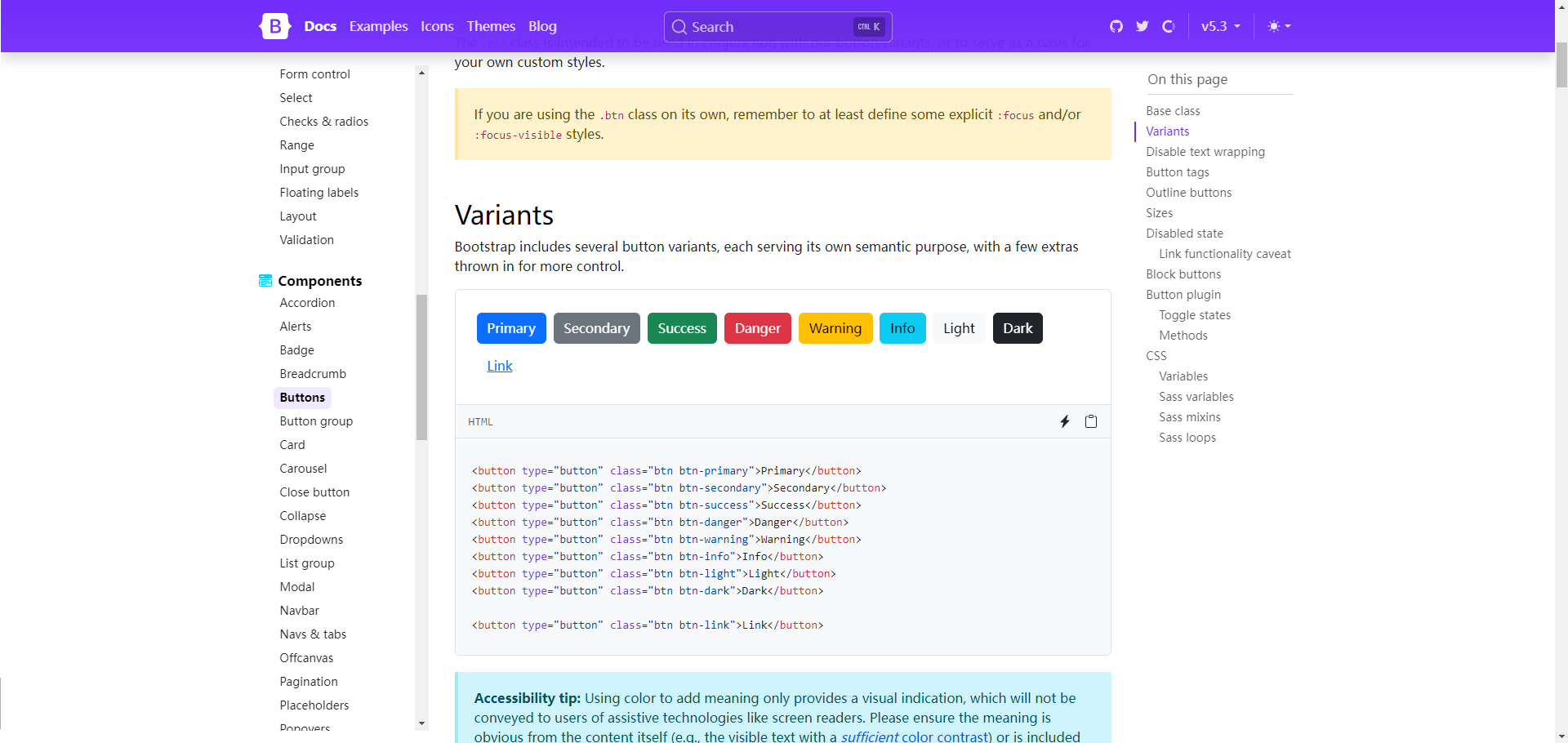
使用示例: 假设我们使用 Bootstrap 来构建按钮,那么我们可以先去BootStrap官网查询一下自己喜欢的按钮样式:

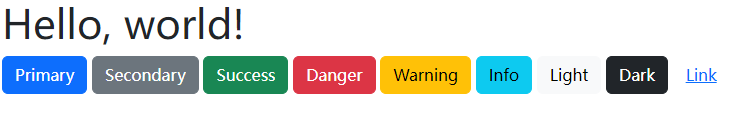
复制图中的代码,即可得到:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>
|

私人轮椅教程结束。
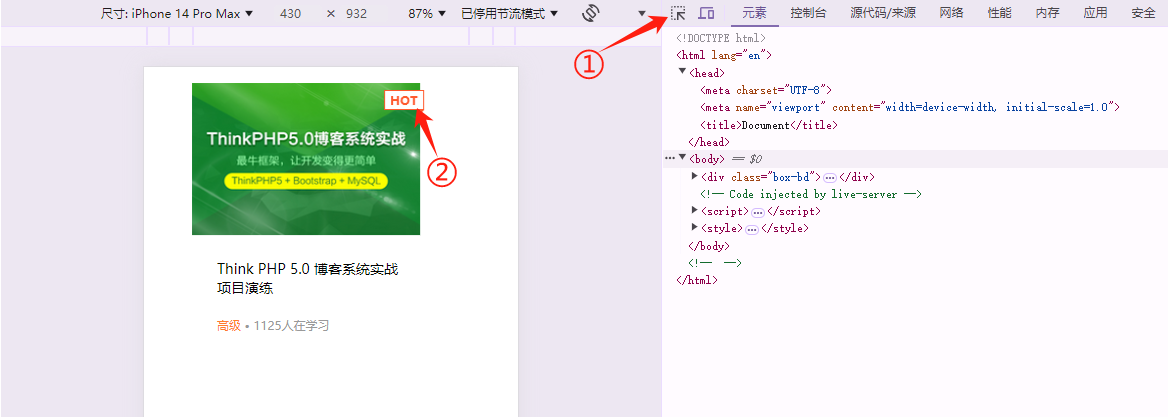
小练习: 布局与元素样式
任务:
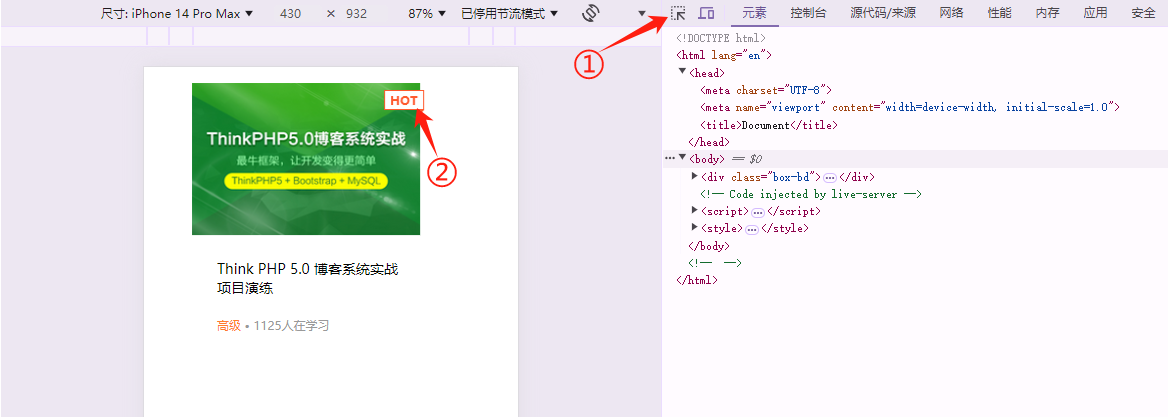
利用【定位】以及相关知识点,完成学成在线的【hot new】模块。
遇到不熟悉的属性功能,请查询MDN官网。

模板代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<body>
<div class="box-bd">
<ul class="clearfix">
<li>
<img src="https://www.goldenaarcher.com/study-proj/%E5%AD%A6%E6%88%90%E5%9C%A8%E7%BA%BFv2/img/course.png" alt="recommended-course">
<div class="hot-father">
<img src="https://www.goldenaarcher.com/study-proj/%E5%AD%A6%E6%88%90%E5%9C%A8%E7%BA%BFv2/img/hot.png"alt="hot-pick">
</div>
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</body>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <style>
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
width: 228px;
height: 270px;
background-color: #fff;
margin-right: ;
margin-bottom: ;
list-style: ;
}
.hot-father{
}
.hot-father img{
}
.box-bd ul li > img {
width: 100%;
}
.box-bd ul li h4 {
margin: ;
font-size: ;
color: #050505;
font-weight: ;
}
.box-bd .info {
margin: ;
font-size: x;
color: ;
}
.box-bd .info span {
color: ;
}
</style>
|
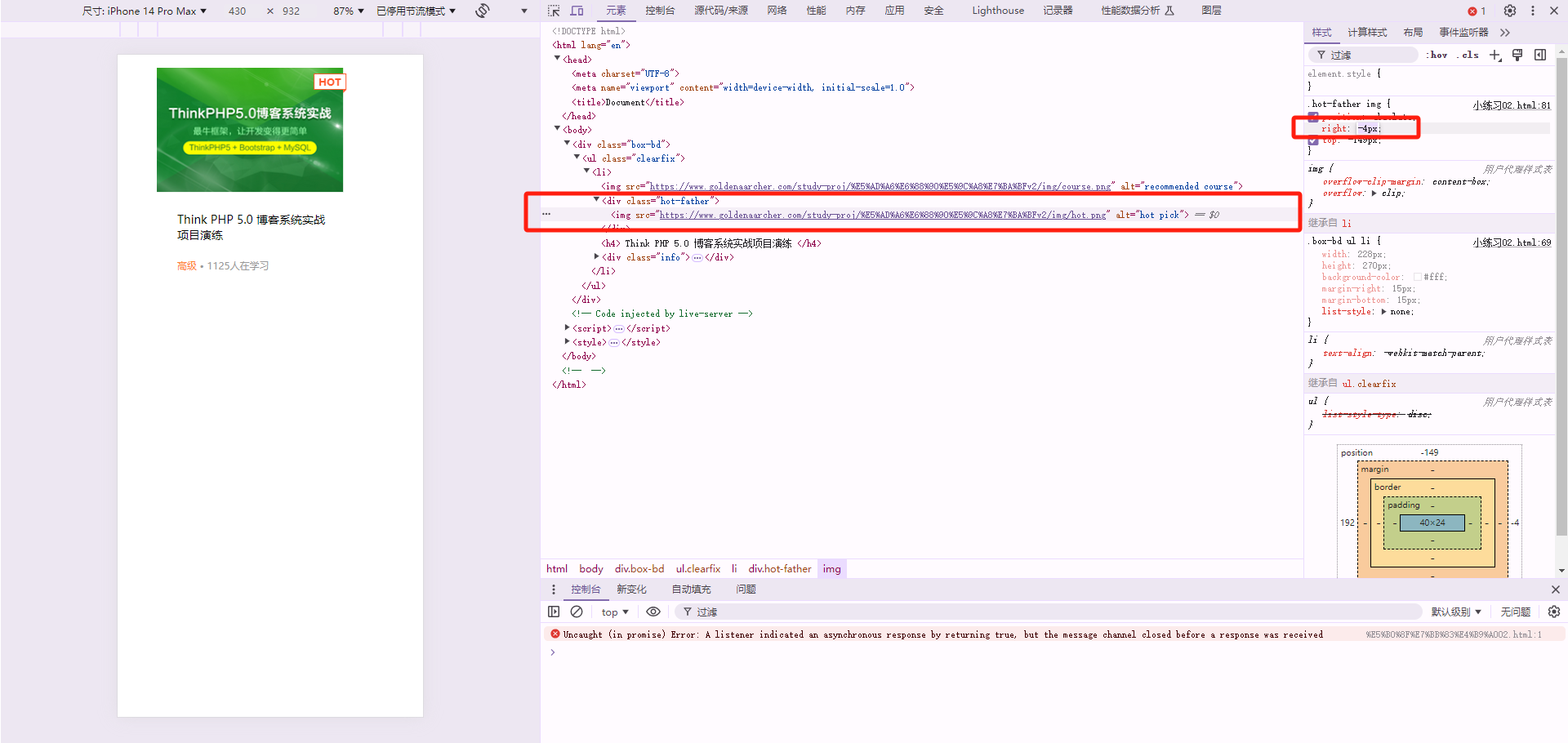
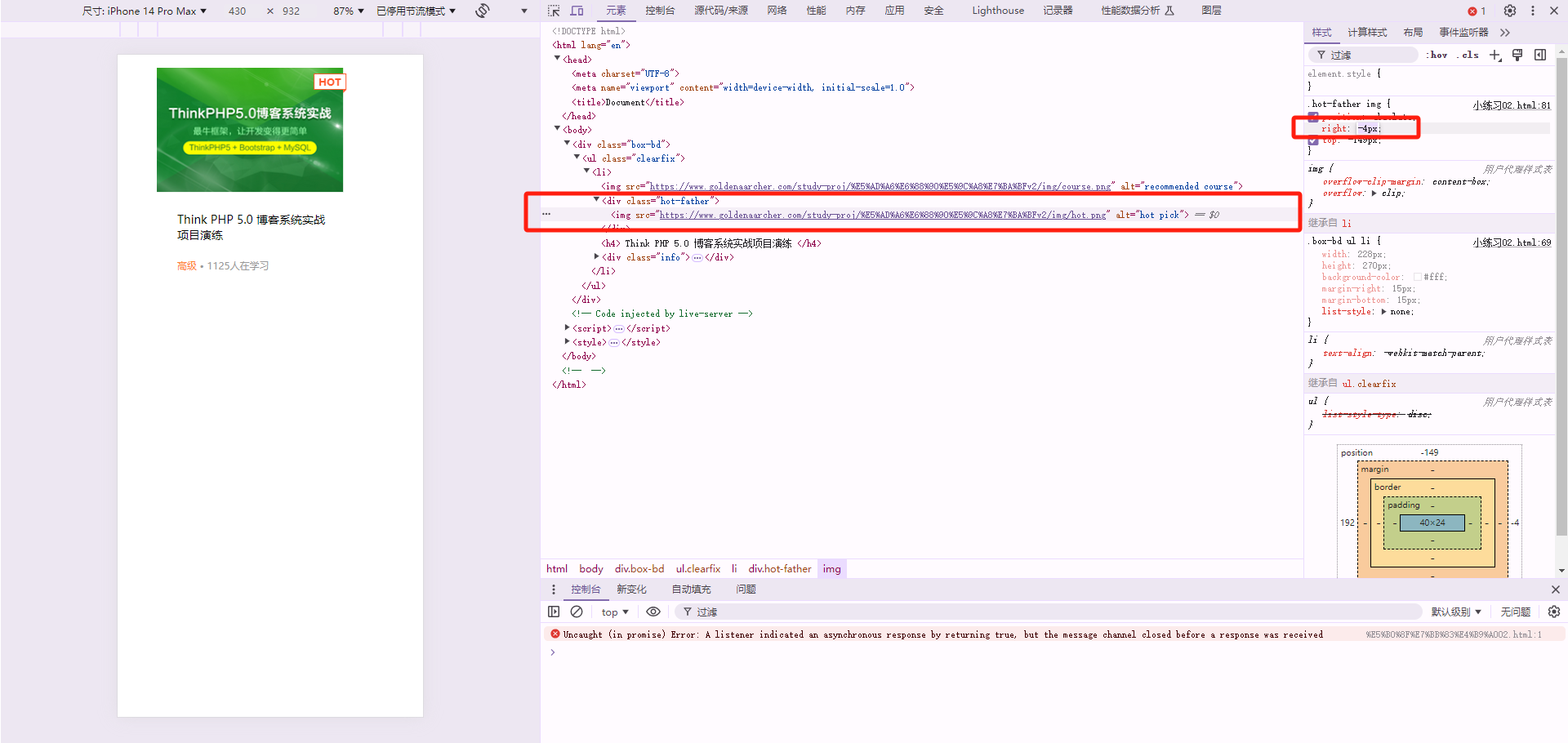
*补充: 利用Chrome调试属性值
- 打开检查模式,点击箭头所指的按钮,再点击需要调整的元素

- 高亮的代码对应你所选中的元素,右侧标红的属性即为对当前元素生效的CSS;

- 通过输入值或者上下箭头微调属性值,直到呈现出满意的结果为止。随后记录数据,修改源代码即可。