VueTutorial05
高级DOM
面向对象
异步编程
AJAX与APIs
public-apis
回调地狱
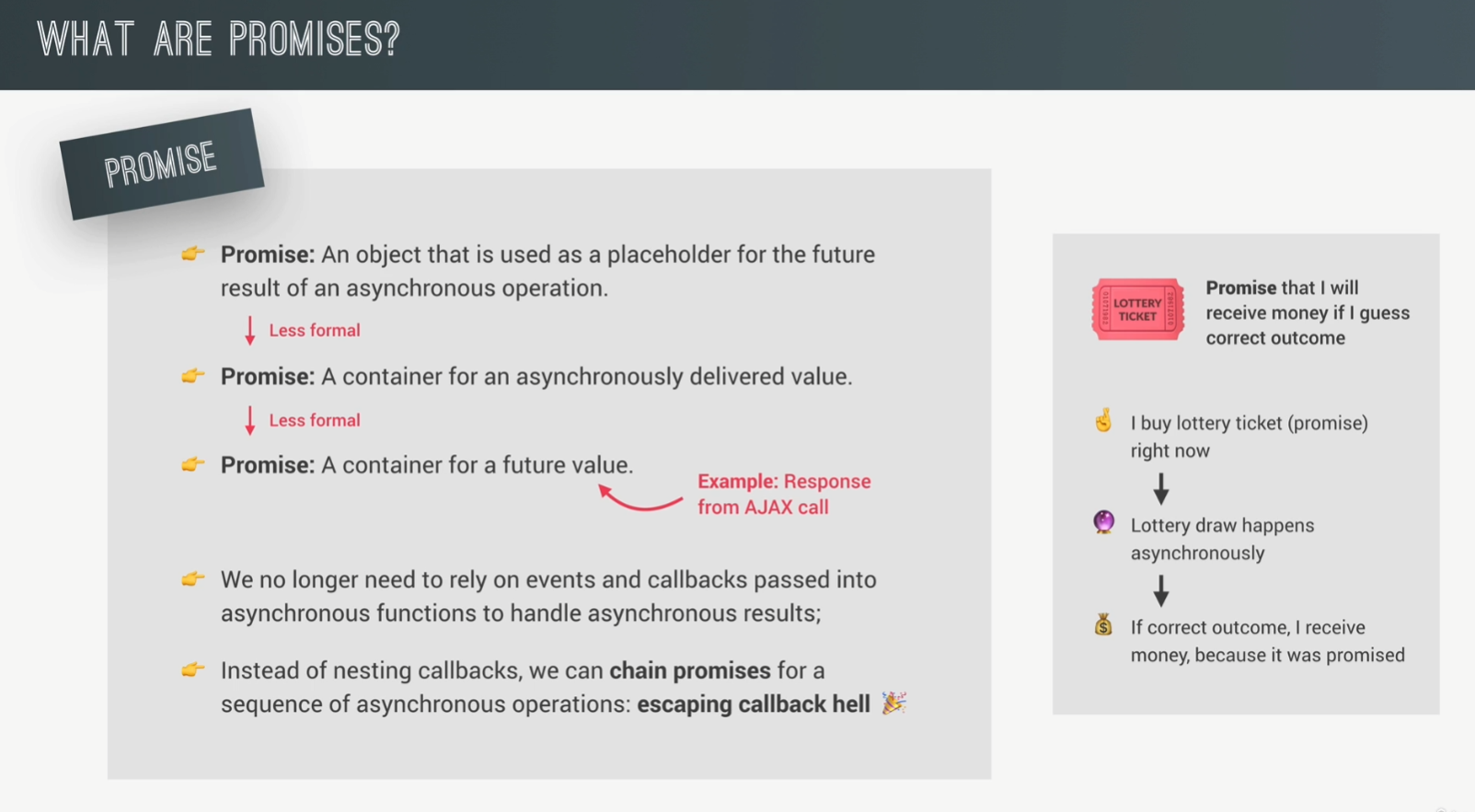
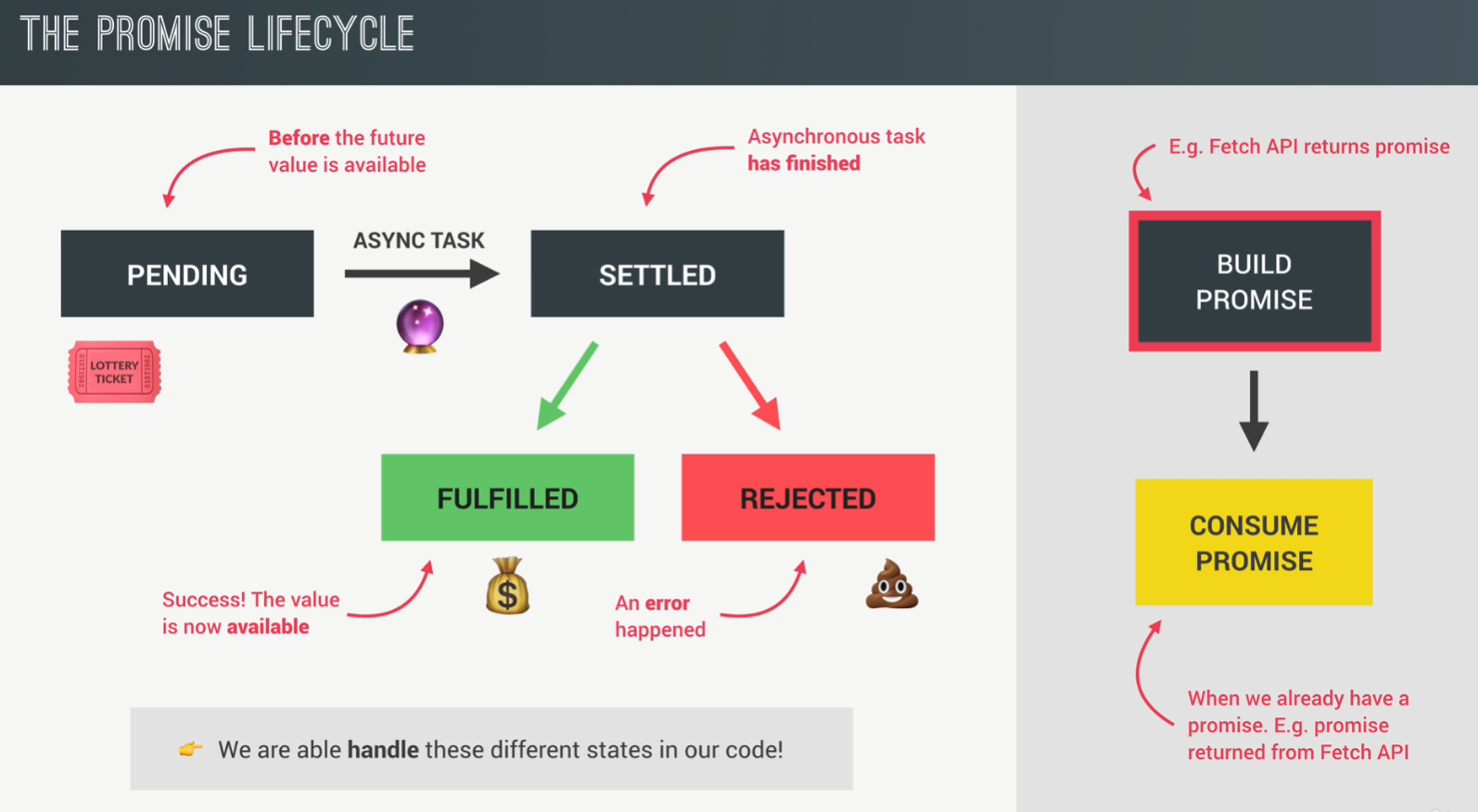
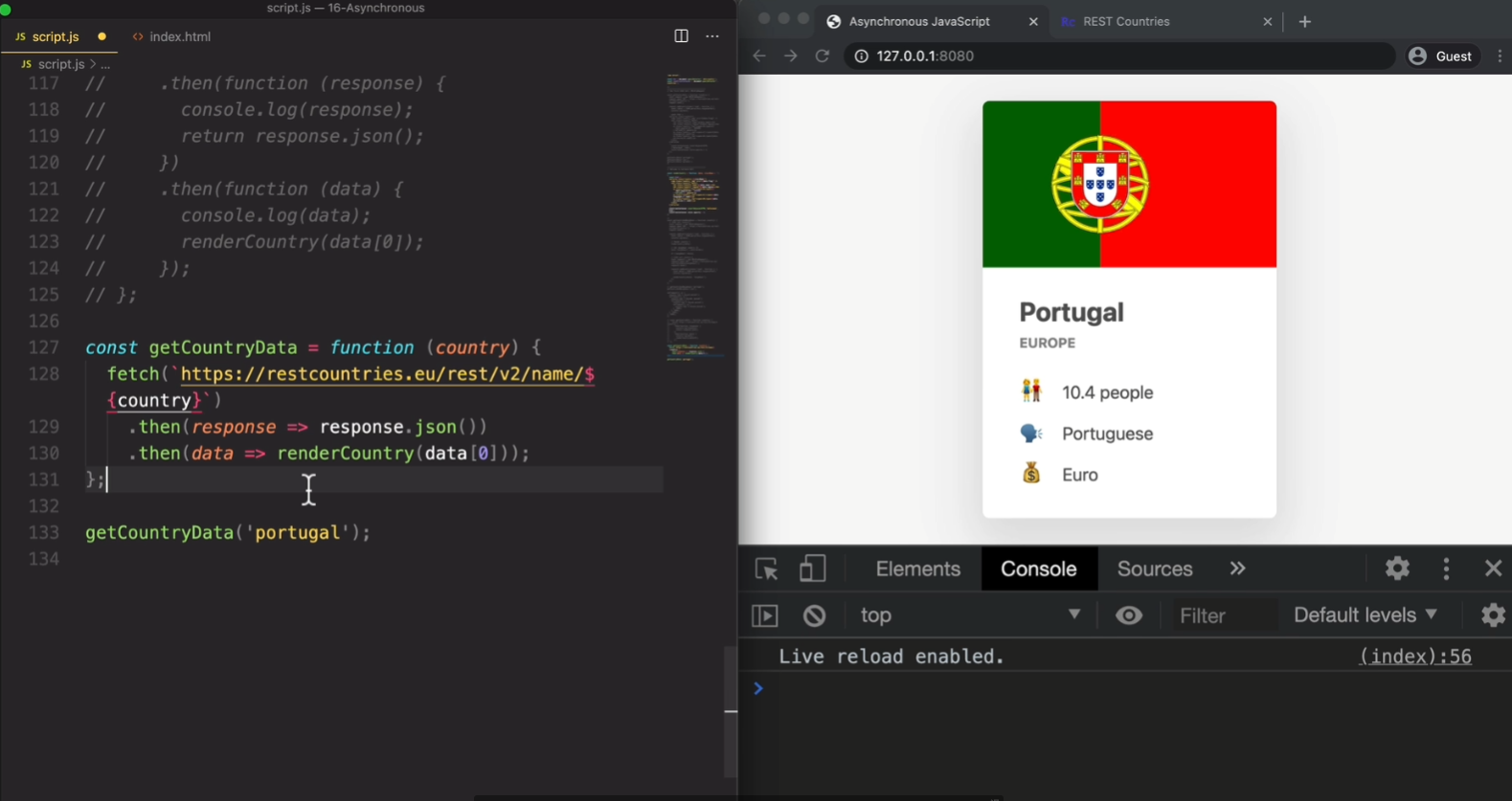
Promises🔮与fetch API

使用Promises


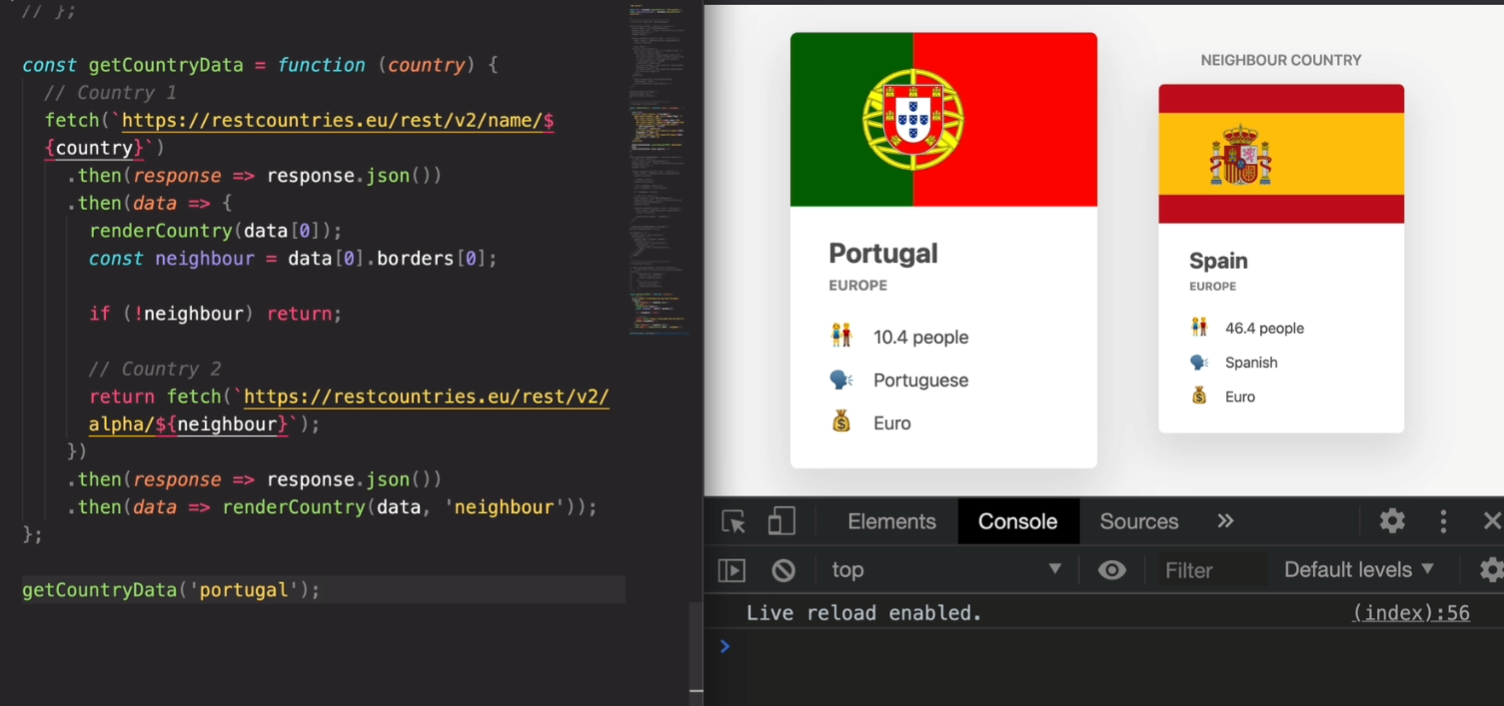
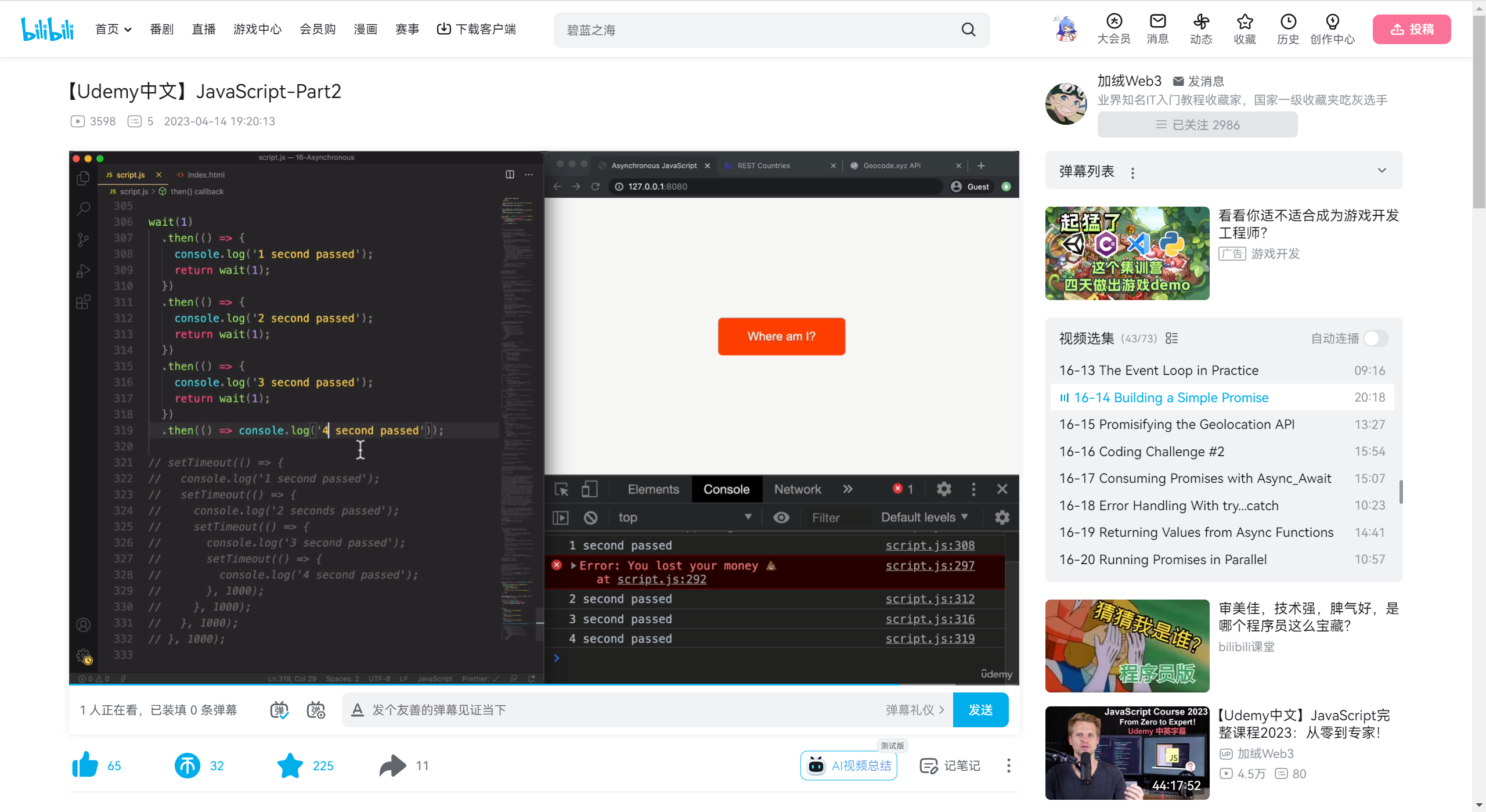
链式Promises

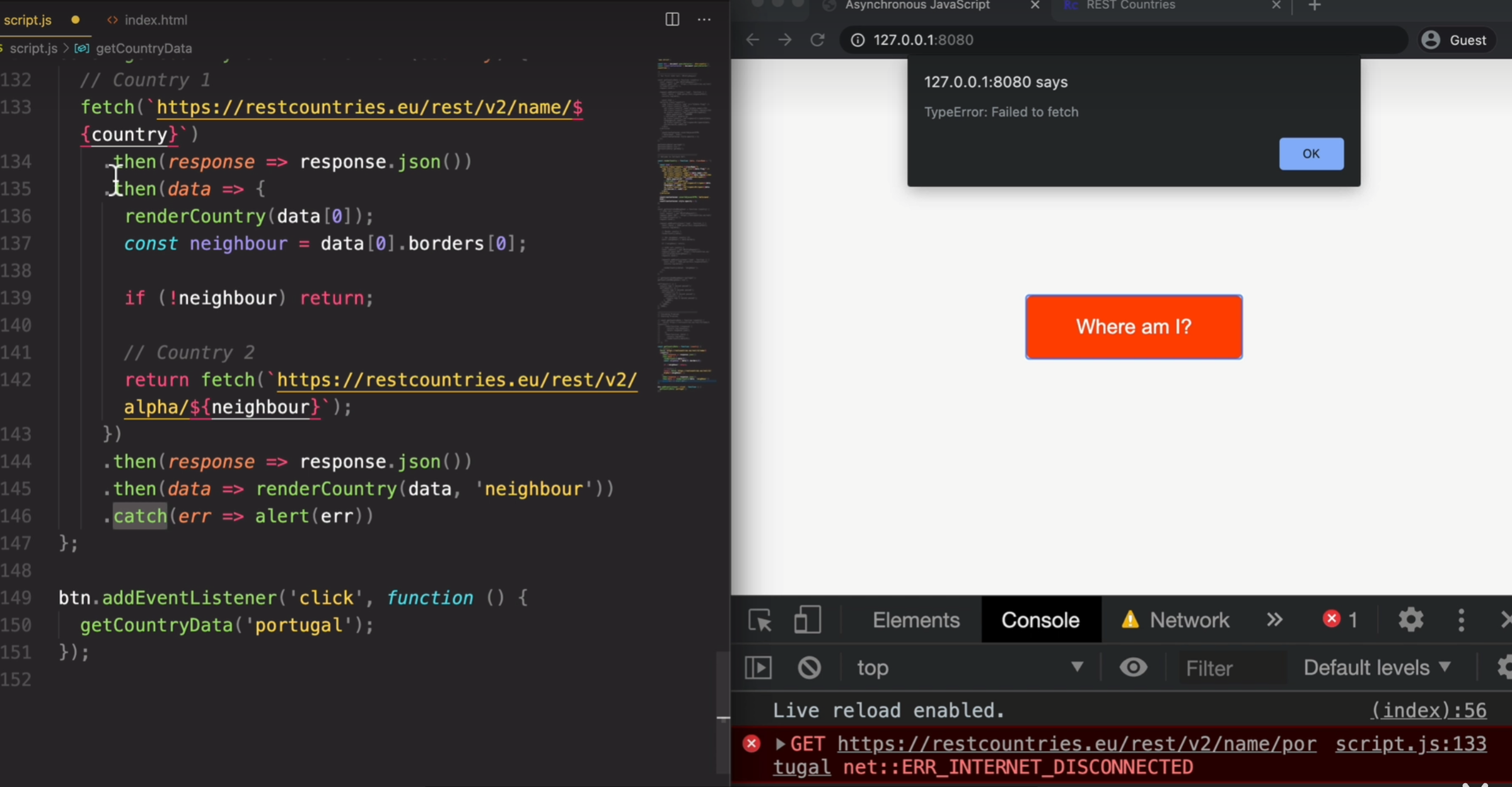
处理Rejected Promises
catch会处理承诺连中所有出现的err

then catch finally
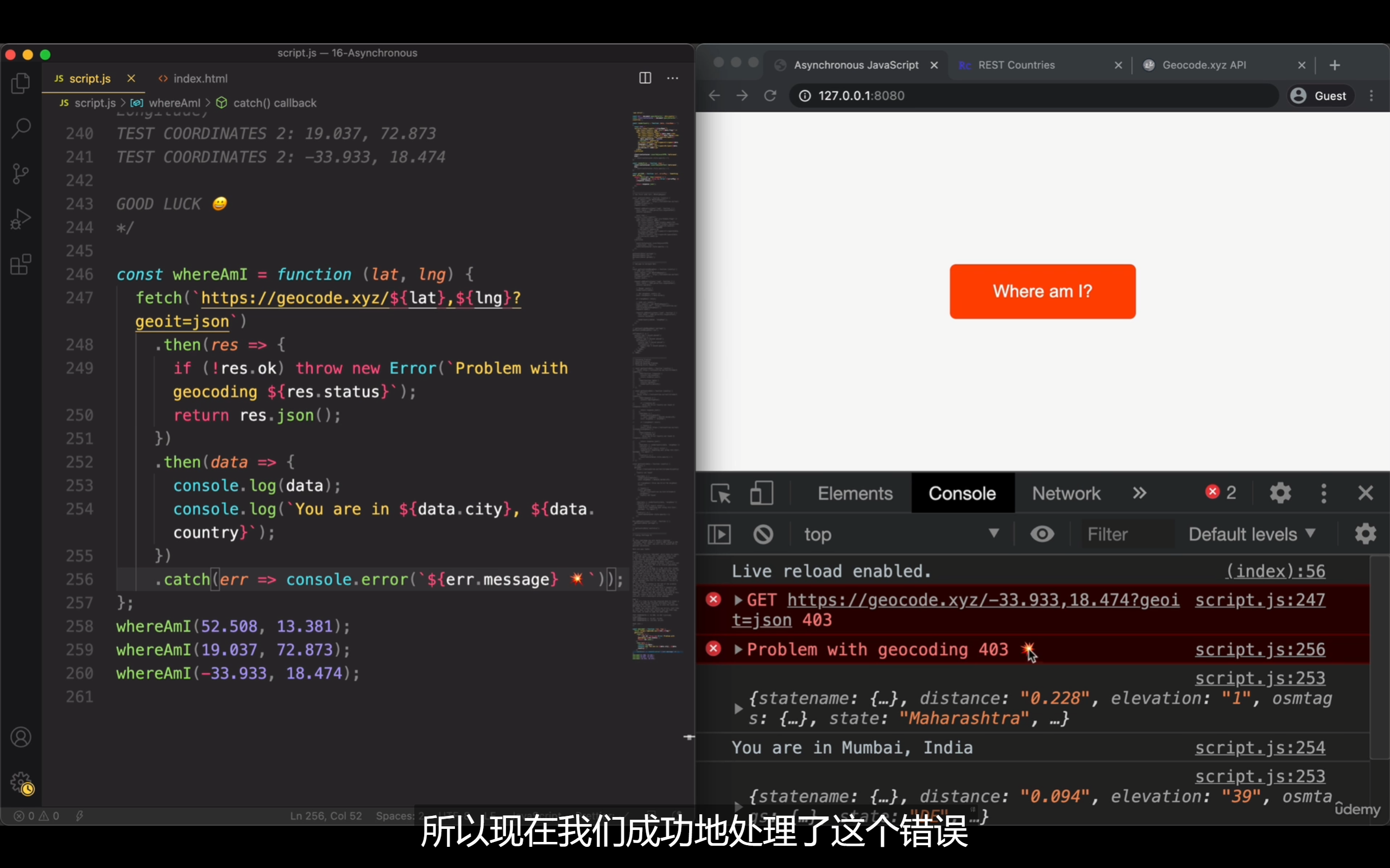
处理错误:throw Exception

补充:Coding Challenge
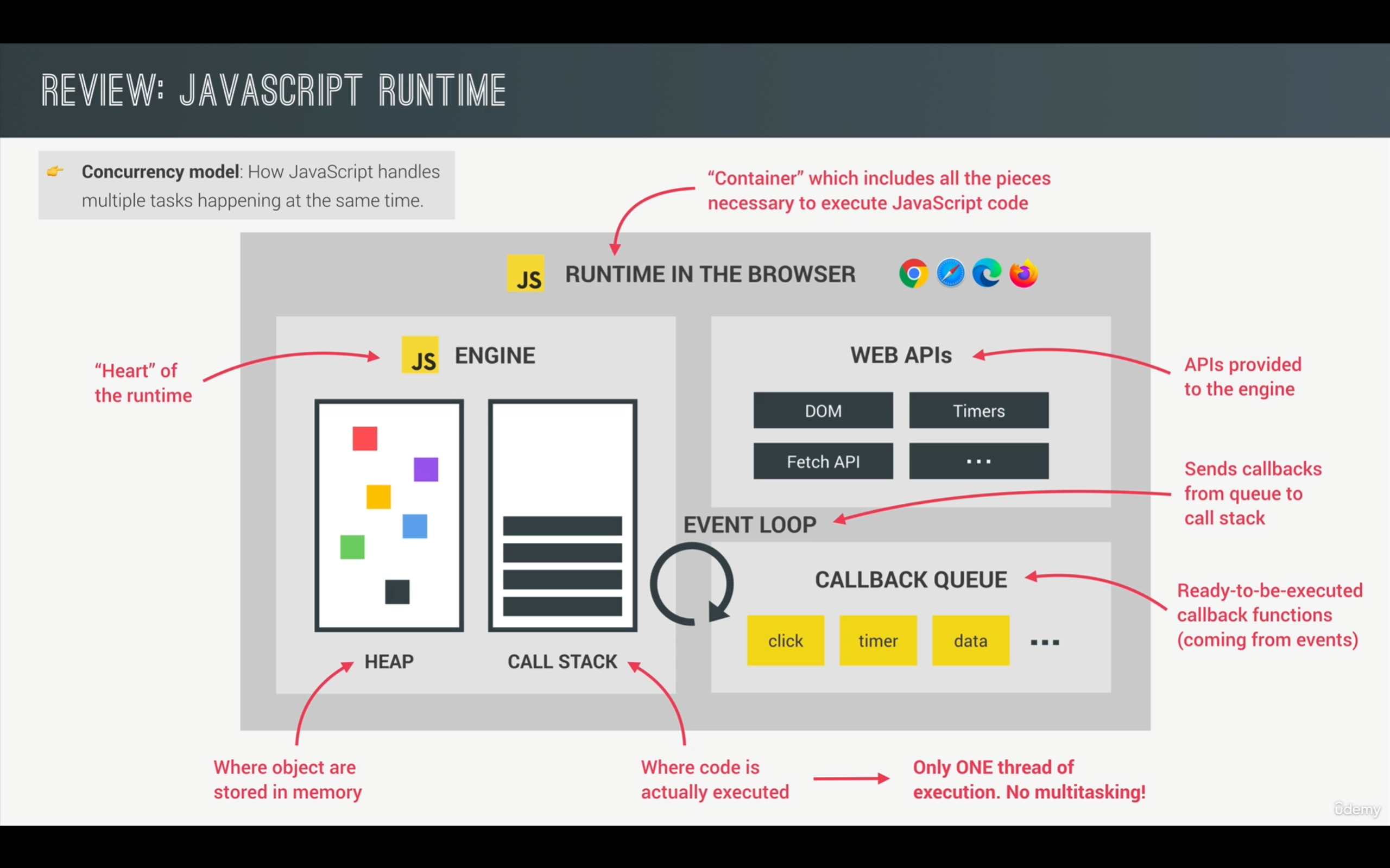
事件循环(异步原理)

建造一个Promise
promisifying

Async & Await 语法糖
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 0kr's Blog!
评论